
Video: Hvad er blok-CSS?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Blok -niveau Elementer
EN blok -niveauelement starter altid på en ny linje og optager den fulde bredde, der er til rådighed (strækker sig ud til venstre og højre så langt det kan). Elementet er en blok -niveauelement. Eksempler på blok -niveau elementer:
På samme måde kan du spørge, hvad er CSS-displayblok?
Det vise CSS egenskab angiver, om et element behandles som en blok eller inline element og det layout, der bruges til dets børn, såsom flowlayout, gitter eller flex. Den ydre type angiver et elements deltagelse i flowlayout; den indre type sætter børns layout.
På samme måde, hvad er inline og blok i CSS? Inline og blok Elementer HTML-elementer opdeles i to hovedkategorier: blok -som og inline elementer. Elementet er en blok -niveauelement. Inline elementer (,
,, osv.) tager kun den plads, der er nødvendig. De behøver ikke at starte på en ny linje.
Desuden, hvordan laver jeg en blokering i CSS?
EN blok element starter altid på en ny linje og fylder den vandrette plads til venstre og højre på websiden. Du kan tilføje margener og polstring på alle fire sider af enhver blok element - top, højre, venstre og bund. Nogle eksempler på blok elementer er en
tags.
Hvad er forskellen mellem blok og inline blok?
Også med display: inline - blok , de øverste og nederste marginer/polstringer respekteres, men med visning: inline de er ikke. Sammenlignet med visning: blok , majoren forskel er det display: inline - blok tilføjer ikke et linjeskift efter elementet, så elementet kan sidde ved siden af andre elementer.
Anbefalede:
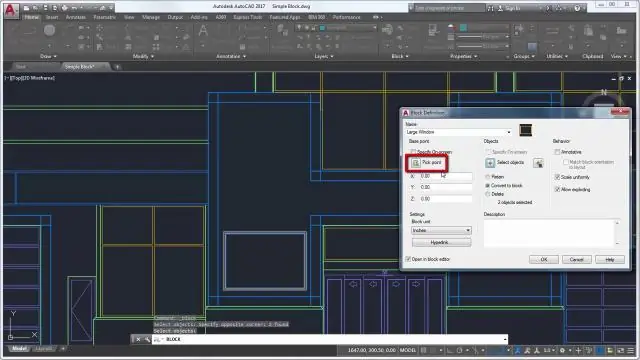
Hvordan fjerner man et objekt fra en blok i AutoCAD?

Sådan fjernes objekter fra arbejdssættet Klik på menuen Værktøjer Xref og bloker redigering på stedet Fjern fra arbejdssæt. Vælg de objekter, du vil fjerne. Du kan også indstille PICKFIRST til 1 og oprette et valgsæt, før du bruger indstillingen Fjern. REFSET kan kun bruges med objekter i det rum (papirrum eller modelrum), hvor REFEDIT startes
Hvordan kører jeg en PL SQL-blok i SQL Developer?

Forudsat at du allerede har en forbindelse konfigureret i SQL Developer: fra menuen Vis, vælg DBMS Output. i vinduet DBMS-output, klik på det grønne plus-ikon og vælg din forbindelse. højreklik på forbindelsen og vælg SQL-regneark. indsæt din forespørgsel i regnearket. køre forespørgslen
Kan vi have indlejret try catch-blok i Java?

Indlejrede forsøg med fangeblokke. Undtagelsesbehandlere kan indlejres i hinanden. En try, catch eller en endelig blok kan på sin side indeholder et andet sæt af try catch finally sekvens. I et sådant scenarie, når en bestemt catch-blok ikke er i stand til at håndtere en undtagelse, bliver denne undtagelse gendannet
Hvad er højden på en blok?

Blokhøjden af en bestemt blok er defineret som antallet af blokke, der går forud for den i blokkæden
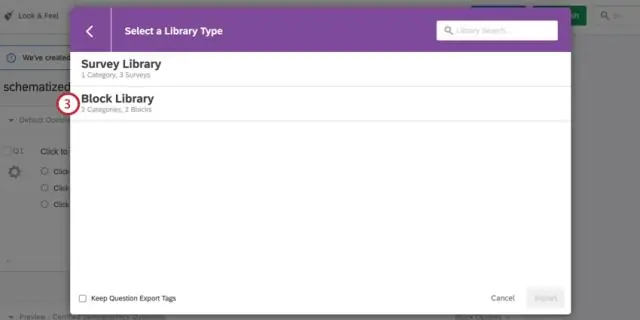
Hvad er en blok på qualtrics?

Om visning af blokke En blok er en gruppe spørgsmål, der vises som et sæt i din undersøgelse. Hver undersøgelse indeholder mindst én blok med spørgsmål
