Indholdsfortegnelse:

Video: Hvordan kan jeg se markdown i Vscode?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Markdown og Visual Studio Code
- Tip: Du kan også højreklikke på redigeringsfanen og vælge Åbn forhåndsvisning (Ctrl+Shift+V) eller bruge kommandopaletten (Ctrl+Shift+P) til at køre Markdown : Åbn Preview til sidekommandoen (Ctrl+K V).
- Tip: Du kan tilføje dine egne brugerdefinerede uddrag til Markdown .
Desuden, hvordan ser jeg markdown?
A. Fra din browser
- I Chrome [menu] skal du vælge [Flere værktøjer], [Udvidelser].
- Vælg indstillingen Få flere udvidelser for at få adgang til Google Webshop.
- Søg efter Markdown Viewer, og klik på Føj til Chrome.
- Til sidst skal du gå tilbage til udvidelsesmenuen i Chrome.
- Du skulle nu være i stand til at læse Markdown-fil fra browseren.
På samme måde, hvordan tester jeg HTML-kode i Visual Studio? Til prøve det, åbne en HTML fil ind Visual Studio kode og tryk på Ctrl+Shift+B. Det skulle åbne i Chrome.
Med hensyn til dette, hvordan kan du forhåndsvise i VS-kode?
vscode-preview-server
- Eksempel på sidepanel (ctrl+shift+v): Åbn forhåndsvisning af HTML på sidepanel.
- Start på browser (ctrl+shift+l): Åbn webside på standardbrowser.
- Stop webserveren (ctrl+shift+s): Stop webserveren.
- Genoptag webserveren (ctrl+shift+r): Genoptag webserveren.
Hvordan indrykker du et afsnit i markdown?
Markdown indpakker en kodeblok i bot
og
tags. At producere en kodeblok i Markdown , ganske enkelt indrykning hver linje i blokken med mindst 4 mellemrum eller 1 tabulator. For eksempel givet dette input: Dette er en normal afsnit : Dette er en kodeblok.
Anbefalede:
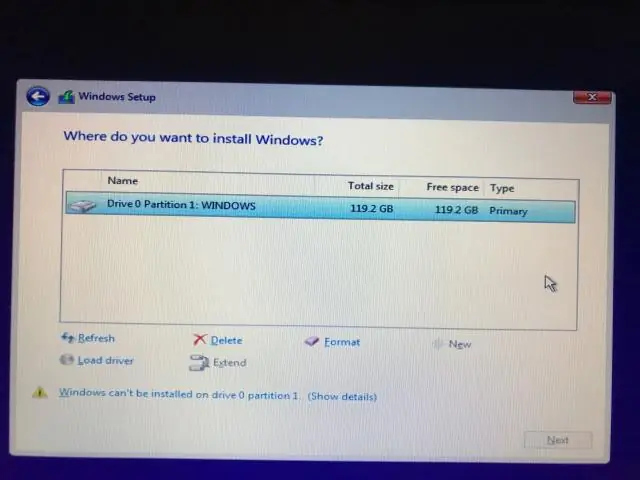
Hvordan kan jeg se, hvilket operativsystem jeg har på min computer?

Find oplysninger om operativsystemet i Windows 7 Vælg Start. knappen, skriv Computer i dette søgefelt, højreklik på Computer, og vælg derefter Egenskaber. Under Windows-udgaven kan du se den version og udgave af Windows, som din enhed kører
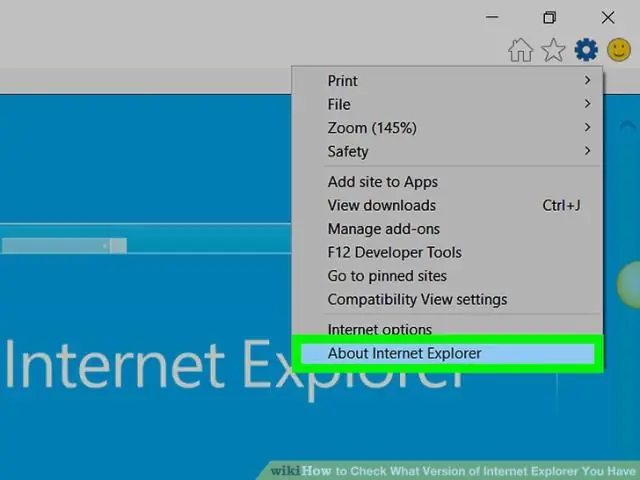
Hvordan kan jeg se, hvilken version af Internet Explorer jeg har?

På samme måde kan du kontrollere, hvilken version af IE din computer kører ved at starte den fra menuen Start og derefter klikke på menuen Værktøjer i menulinjen eller tandhjulsikonet i øverste højre hjørne og derefter på Om Internet Explorer. Du vil se versionsnummeret og også en mulighed for at installere nye versioner automatisk
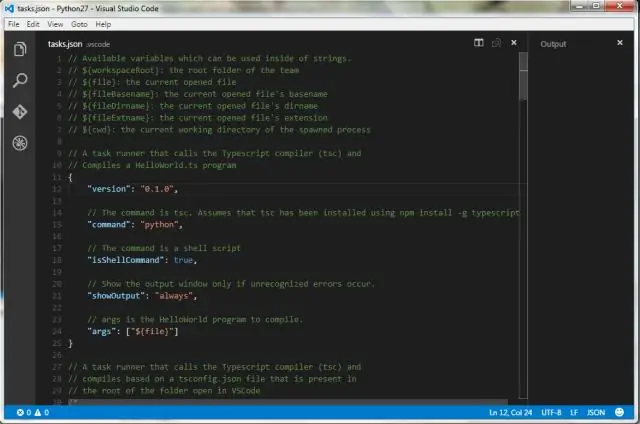
Kan VScode køre Python?

Der er en Kør Python-fil i Terminal-kommando tilgængelig i Python til VS-kodeudvidelsen. Angivet i Visualstudio Code Documentation, skal du bare højreklikke hvor som helst i editoren og vælge Kør Python File inTerminal
Hvordan opretter jeg et nyt projekt i Vscode?

Åbn et projekt: Åbn Visual Studio Code. Klik på Stifinder-ikonet i venstre menu, og klik derefter på Åbn mappe. Vælg Filer > Åbn mappe fra hovedmenuen for at åbne den mappe, du vil have dit C#-projekt i, og klik på Vælg mappe. For vores eksempel opretter vi en mappe til vores projekt ved navn HelloWorld
Hvordan redigerer jeg markdown i Jupyter notesbog?

A) Gå først til markdown-celle. b) Dobbeltklik på cellen, nu kan vi kun slette bogstaverne, kan ikke redigere den. c) Gå til kommandotilstand (tryk på esc) og vend tilbage til redigeringstilstand (Enter). d) Nu kan vi redigere markdown-cellen
