Indholdsfortegnelse:

Video: Hvad kompilerer Elm til?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Elm kompilerer til javascript.
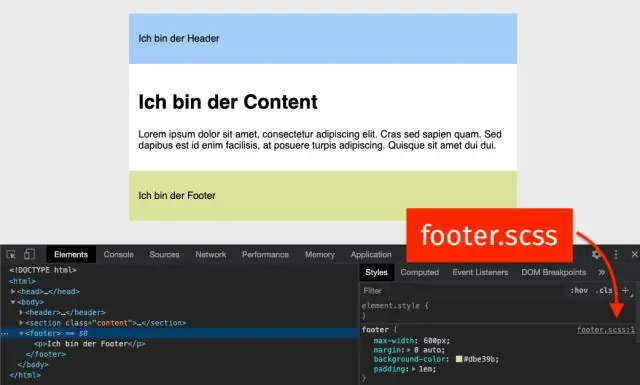
Når du bruger elm -reaktor (eller elm -make uden nogen muligheder) det genererer et skelet til dig, bestående af noget grundlæggende HTML og CSS, med et script-tag, der indeholder din Elm kode kompileret til javascript. Det Elm compiler giver dig to måder at udarbejde din kode: elm gøre Main. elm --outputindeks.
På samme måde kan du spørge, om Elm kompilerer til JavaScript?
Elm er designet til at bygge pålidelige webapps, der kører på en browser. Og browsere forstår kun JavaScript . Derfor er Elm kode skal kompileres til JavaScript . Men i fremtiden, hvis nettet bevæger sig væk fra JavaScript til noget andet, Elm kode skal kompileres til det i stedet.
hvad bruges Elm-sprog til? Elm er en funktionel Sprog der kompilerer til JavaScript - tænk på det som en konkurrent til React eller Vue, og er det plejede oprette hjemmesider og webapps.
Hvad angår dette, hvordan virker Elm?
Elm bruger en abstraktion kaldet porte til at kommunikere med JavaScript. Det tillader værdier at flyde ind og ud af Elm programmer, hvilket gør det muligt at kommunikere imellem Elm og JavaScript. Elm har et bibliotek kaldet elm /html, som en programmør kan bruge til at skrive HTML og CSS indeni Elm.
Hvordan kører jeg en elm-fil?
Her er, hvad du skal gøre for at køre Elm lokalt:
- Installer elm. Dette kan gøres via npm, forudsat at du kører på et unix-system og har node installeret.
- Opret en mappe til dit nye projekt.
- Opret dit elmeprogram.
- Kompiler dit program.
- Installer manglende afhængigheder.
- Opret en HTML-fil for at indlejre din elm-kode.
Anbefalede:
Hvordan kompilerer jeg Java?

Sådan kører du et java-program Åbn et kommandopromptvindue og gå til den mappe, hvor du gemte java-programmet (MyFirstJavaProgram. java). Skriv 'javac MyFirstJavaProgram. java' og tryk enter for at kompilere din kode. Skriv nu ' java MyFirstJavaProgram ' for at køre dit program. Du vil kunne se resultatet udskrevet på vinduet
Hvordan kompilerer jeg OpenSSL?

Trin for trin Download og forbered. Download og pak NDK-pakken ud i en mappe: https://developer.android.com/ndk/downloads/index.html. Find værktøjskæden til din byggemaskine. Konfigurer OpenSSL-miljøet. Opret make-filen. Byg. Kopier udgangene
Hvordan kompilerer jeg et python-script?

Python er et fortolket sprog, så du behøver ikke at kompilere dine scripts for at få dem til at køre. Den nemmeste måde at få en til at køre på er at navigere til dens mappe i en terminal og udføre 'python somefile.py
Kompilerer NativeScript til indbygget kode?

NativeScript er en sådan platform. NativeScript er udviklet og vedligeholdt af Progress Telerik. Det er et JIT-kompileret framework, og dets kode kører inde i en JS Virtual Machine, som er bundtet sammen med applikationen. Som reference bruger React Native JavaScriptCore på både Android- og iOS-platforme
Kompilerer Blazor til JavaScript?

Filer bygget i en Blazor Web Assembly-applikation kompileres og sendes til browseren. Browseren kører derefter din JavaScript, HTML og C# i en udførelsessandbox på browseren. Det kører endda en version af. NET Runtime
