Indholdsfortegnelse:

Video: Hvad er tags på blokniveau i HTML?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2024-01-08 23:22
EN blok - niveauelement kan optage en linje eller flere linjer og har et linjeskift før og efter element . Andre eksempler på blok - niveau tag er: Overskrift tags
til
Liste (ordnet, uordnet, beskrivelse og listeelement) tags
,
,
Hvad er indhold på blokniveau i HTML heri?
Blok elementer vises på skærmen, som om de har et linjeskift før og efter dem. For eksempel, th
,
,
,
,
,
,
,
,
,,
og elementer er alle blok niveau elementer.
Og hvad er blokelementer? Blok -niveau elementer typisk containinline elementer og andre blok -niveau elementer . Når det gengives visuelt, blok -niveau elementer begynder normalt på en ny linje. Følgende er defineret som blok -niveau elementer i HTML 4: ADRESSE -Adresse. BLOCKQUOTE - Blok citat.
Efterfølgende er spørgsmålet, hvad er inline tags i HTML?
Inline elementer er dem, der kun optager rummet afgrænset af tags at definere element , i stedet for at bryde flowet af indholdet. I denne artikel vil vi undersøge HTML inline elementer og hvordan de adskiller sig fra blokniveau elementer.
Hvad er DIV- og SPAN-tags i HTML?
Forskellen på span og div er det en span element er in-line og bruges normalt til en lille del af HTML inde i en linje (såsom inde i et afsnit), mens en div (division) element er bloklinje (hvilket grundlæggende svarer til at have et linjeskift før og efter det) og bruges til at gruppere større bidder af kode.
Anbefalede:
Hvad er alle tags i HTML?

Mest almindeligt anvendte tags i HTML HTML tag: Det er roden af html dokumentet, som bruges til at angive, at dokumentet er HTML. Head tag: Head tag bruges til at indeholde alle head-elementet i html-filen. Body-tag: Det bruges til at definere html-dokumentets brødtekst. Title tag: Det bruges til at definere titlen på HTML-dokumentet
Hvordan redigerer jeg tags i Windows Stifinder?

Rediger mediemærker i Windows 10 med File Explorer Åbn denne pc i File Explorer. Aktiver ruden Detaljer. Vælg den fil, du vil redigere tags for. Ruden Detaljer viser tags for den valgte fil. Klik på tagget for at redigere det. Tryk på Enter-tasten for at bekræfte dine ændringer
Hvilke tags bruges i billedkort på klientsiden?

Tagget bruges til at definere et billedkort på klientsiden. Et billedkort er et billede med klikbare områder. Den påkrævede navneattribut for elementet er knyttet til 's usemap-attributten og skaber en relation mellem billedet og kortet
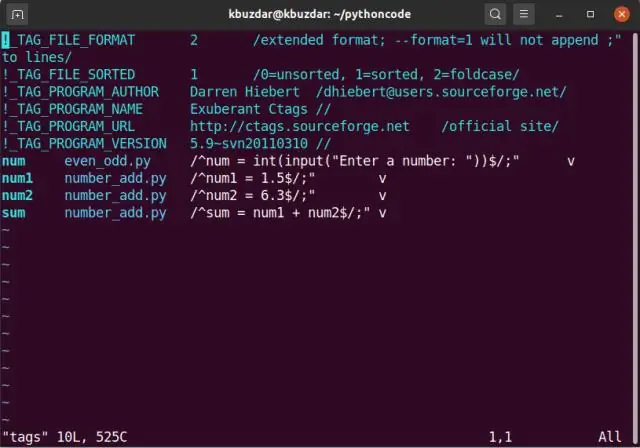
Hvad er vim-tags?

For at hjælpe bruger Vim en tags-fil, der viser hvert ord, du sandsynligvis vil have, og deres placeringer (filsti og linjenummer). Hvert ønsket ord er kendt som et 'tag', for eksempel kan hvert funktionsnavn eller global variabel være et mærke
Hvad er tags til på WordPress?

Tag er en af de foruddefinerede taksonomi iWordPress. Brugere kan tilføje tags til deres WordPress-opslag sammen med kategorier. Men mens en kategori kan dække en bred vifte af emner, er tags mindre i omfang og fokuseret på specifikke emner. Tænk på dem som nøgleord, der bruges til emner, der diskuteres i et bestemt indlæg
