Indholdsfortegnelse:

Video: Hvordan tilføjer du flere tekstbokse i HTML?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2024-01-18 08:22
Et tekstfelt med flere linjer
- Begynd med tag for at angive begyndelsen af en multi-linje tekstboks . Brug tag at give din tekst område et navn, hvis du vil.
- Angiv antallet af rækker.
- Angiv antallet af kolonner.
- Tilføje lukningen tag .
Heraf, hvordan tilføjer du flere filer i HTML?
Hvis du vil tillade en bruger at upload det fil til din hjemmeside, skal du bruge en fil upload kasse, også kendt som en fil vælg boks. Dette oprettes ved hjælp af elementet og type-attributten er sat til fil . At tillade flere filer uploader ind HTML formularer, brug mange egenskaber.
Efterfølgende er spørgsmålet, hvordan øger jeg størrelsen på en tekstboks i HTML? Bemærk, at hvis du ønsker en multilinje tekstboks du skal bruge en i stedet for en < input >. Stigende skrifttypen størrelse på en tekstboks vil normalt udvide sin størrelse automatisk. Hvis du vil indstille en højde der ikke er proportional med skrifttypen størrelse , vil jeg anbefale at bruge noget som det følgende.
Tilsvarende, hvordan tilføjer du en tekstboks i HTML?
Til skab -en tekstboks (også kaldet indtastningsboks ), brug < input > tag og indstil type-attributten til " tekst ". Se tabel 3 for to eksempler. I det første eksempel, vores HTML kode starter formularen med tagget. Inde i denne formular-tag placerede vi en indtastningsboks ved at bruge < input > tag.
Hvordan uploader du flere filer?
Upload flere filer
- Gå til den side, hvor du vil uploade filerne.
- Gå til Rediger > Mere, og vælg derefter fanen Filer.
- Vælg Upload:
- På skærmbilledet Upload en fil skal du vælge Gennemse/Vælg filer:
- Gå til de filer, du vil uploade fra din computer, og brug Ctrl/Cmd +select for at vælge flere filer.
- Vælg Upload.
Anbefalede:
Hvordan tilføjer jeg flere sprog til Wix?

For at begynde at bygge dit nye websted skal du aktivere den nye WixMultilingual-løsning. Klik på Indstillinger fra den øverste bjælke i editoren. Klik på Flersproget. Klik på Kom i gang. Vælg dit hovedsprog. Vælg det flag, du vil vise med hovedsproget. Klik på Næste. Vælg et sekundært sprog
Hvordan tilføjer jeg flere sprog til WordPress?

Tilføjelse af flersproget indhold iWordPress Opret blot et nyt indlæg/side eller rediger et eksisterende. På postredigeringsskærmen vil du bemærke metaboksen for sprog. Dit standardsprog vil automatisk blive valgt, så du først kan tilføje indhold på dit standardsprog og derefter oversætte det til andre
Hvordan tilføjer jeg flere stikkontakter?

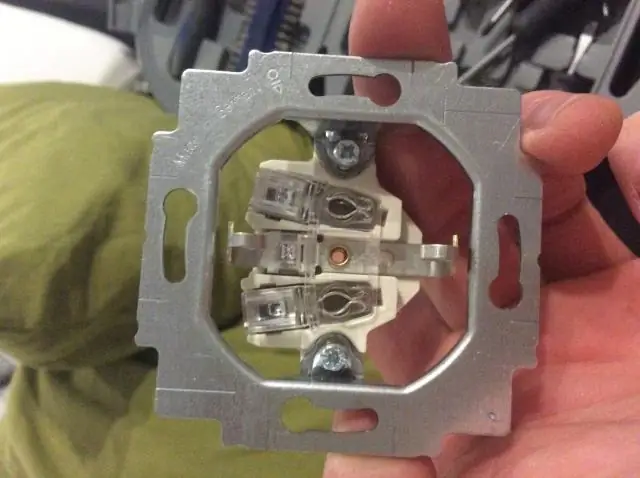
Isoler kredsløbet og brug en spændingstester til at dobbelttjekke, at den eksisterende stikkontakt er død. Skru frontpladen af den nye stikdåse, før kablet ind i monteringsboksen gennem en gummigennemføring, og tilslut dens kerner til frontpladens terminaler. Klip kablet over og gør det samme ved den eksisterende stikkontakt
Hvordan tilføjer du flere elementer til en ArrayList i Java?

Tilføj flere elementer til ArrayList i Java Tilføj flere elementer til arraylist - ArrayList. addAll() For at tilføje alle elementer fra en anden samling til arraylist, brug ArrayList. Tilføj kun valgte elementer til arraylisten. Denne metode bruger Java 8 stream API
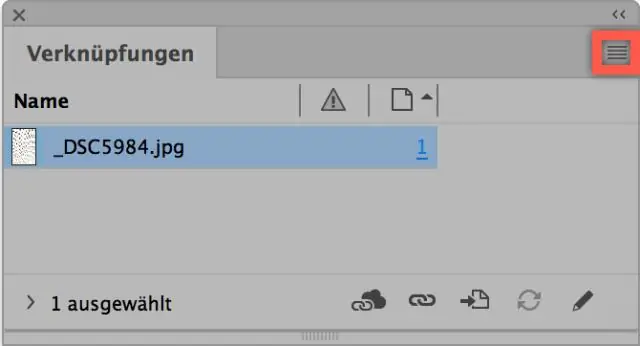
Hvordan sammenkæder du tekstbokse i Illustrator CC?

Brug dit tekstværktøj, klik og træk på dit tegnebræt og indsæt (kommando V) din tekst indeni. Se efter det lille advarselsrøde plustegn nederst til højre i tekstboksen, og brug din sorte pil og klik kun på plustegnet. Din markør bliver til et lille sideikon
