Indholdsfortegnelse:

Video: Hvordan åbner jeg debugger i Chrome?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Tryk på funktionstasten F12 i Chrome browser for at starte JavaScript debugger og klik derefter på "Scripts". Vælg JavaScript-filen øverst og placer brudpunktet til debugger for JavaScript-koden. Ctrl + Shift + J åbner udviklerværktøjer.
Efterfølgende kan man også spørge, hvordan fejlretter jeg min browser?
Chrome
- Trin 1: Åbn din applikation i Chrome-webbrowseren.
- Trin 2: Åbn udviklerkonsollen ved at inspicere din webside og vælg kildefanen eller Gå til Vis → Udvikler → Vis kilde.
- Trin 3: Indstil brudpunktet på din kildekode noget, der ligner det, vi gjorde i Mozilla-browseren.
For det andet, hvordan fejlretter du? Debug din app
- Indhold.
- Aktiver fejlretning.
- Begynd at fejlfinde. Tilslut debuggeren til en kørende app.
- Skift debugger-typen.
- Brug systemloggen. Skriv logbeskeder i din kode. Se systemloggen.
- Arbejd med brudpunkter. Se og konfigurer brudpunkter.
- Undersøg variabler. Tilføj vagtpunkter.
- Se og skift ressourceværdivisningsformat.
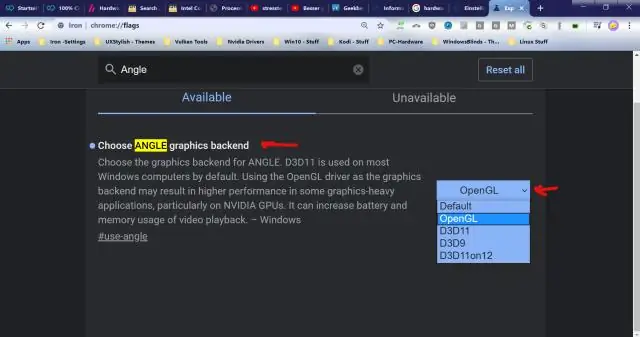
Heri, hvordan åbner jeg værktøjer i Chrome?
Vælg først "hamburger"-ikonet øverst til højre på Google Chrome browser. Andet valg " værktøjer " fra rullelisten. For det tredje fortæl dem, at du vil overstørrelse det med pommes frites.
Hvordan bruger du debugger?
- Indstil et brudpunkt og start debuggeren.
- Naviger i kode i debuggeren ved hjælp af trinkommandoer.
- Gå over kode for at springe funktioner over.
- Træd ind i en ejendom.
- Kør hurtigt til et punkt i din kode ved hjælp af musen.
- Fremfør debuggeren ud af den aktuelle funktion.
- Kør til markøren.
- Genstart din app hurtigt.
Anbefalede:
Hvordan åbner jeg en.ICO fil?

ICO fil. Download og installer et.ICO-kompatibelt program (Se Ressourcer) Dobbeltklik på. ICO fil. Vælg det downloadede program fra vinduet 'Åbn program'. Det. ICO-fil åbnes i det valgte program
Hvordan åbner jeg en browser i IntelliJ?

Webbrowsere? Tryk på Alt+F2. Højreklik på en fil, og vælg Åbn i browser. Fra hovedmenuen skal du vælge Vis | Åbn i browser. Brug browser-pop op-vinduet i øverste højre del af editorvinduet. Klik på browserknappen for at åbne webserverens fil-URL, eller Shift+klik på den for at åbne den lokale fil-URL
Hvordan åbner jeg en Android-app i Chrome?

LÆR HVORDAN DU KØRER ANDROID-APPS I CHROME: - Installer den nyeste Google Chrome-browser. Download og kør ARC Welder-appen fra Chrome Store. Tilføj tredjeparts APK-filvært. Når du har downloadet APK-appfilen til din pc, skal du klikke på Åbn. Vælg den tilstand -> 'Tablet' eller 'Telefon' -> hvor du vil køre din app
Hvordan åbner jeg flere Facebook-konti på Google Chrome?

Trin Start Google Chrome. Kig efter Google Chrome på din computer, og dobbeltklik på den for at starte browseren. Log ind på Facebook. Åbn browsermenuen. Åbn et nyt inkognitovindue. Log ind på en anden Facebook-konto
Hvordan åbner jeg selen i Chrome?

Import org. åbenqa. selen. WebDriver; import org. åbenqa. selen. krom. public class TestChrome {public static void main(String[] args) {System. setProperty('webdriver.chrome.driver', 'sti til exe-filenchromedriver.exe'); // Initialiser browser. WebDriver driver=ny ChromeDriver(); // Åbn facebook
