Indholdsfortegnelse:

Video: Hvordan indlejrer du en side i HTML?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Sådan tilføjer du HTML-indlejringskode til dit websted:
- Generer indlejre kode.
- Fremhæv indlejre kode, og kopier den derefter til din udklipsholder.
- I dit indholdsstyringssystem skal du åbne din HTML seer.
- Indsæt HTML uddrag, du lige har kopieret ind i din HTML seervindue.
- Du har nu indlejret indhold på din hjemmeside eller blog.
Efterfølgende kan man også spørge, hvilket tag indlejrer en webside inde på en webside?
Det tag angiver en inline-ramme. En inline-ramme er vant til indlejre et andet dokument inden for den aktuelle HTML dokument.
Desuden, hvordan kalder du en anden side i HTML? Linker ind HTML kode udføres med ankeret tag , det tag . Bogstavet "A" i tag efterfølges derefter af en attribut. For et link til en anden webside , er "A" efterfulgt af "HREF". For at sætte et bogmærke i samme side , er "A" efterfulgt af "NAVN", som du vil se, hvordan du gør senere.
I forhold til dette, hvordan viser du HTML-koden på en webside?
Følg nedenstående trin for at vise HTML-kode på websiden:
- Åbn din webbrowser. Processen til at se kildekoden på Chrome, Firefox, Microsoft Edge og Internet Explorer er den samme.
- Naviger til en webside.
- Højreklik på siden.
- Klik på Vis sidekilde eller Vis kilde.
Hvordan indlejrer jeg en webside?
Sådan tilføjer du HTML-indlejringskoder til dit websted [hurtigt tip]
- Generer indlejringskoden.
- Fremhæv indlejringskoden, og kopier den derefter til dit udklipsholder.
- Åbn din HTML-fremviser i dit indholdsstyringssystem.
- Indsæt det HTML-uddrag, du lige har kopieret, i dit HTML-fremviservindue. Klik derefter på 'OK' eller 'Gem. '
- Du har nu indlejret indhold på din hjemmeside eller blog.
Anbefalede:
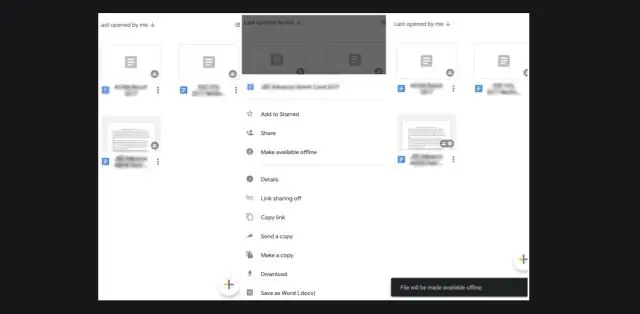
Hvordan får jeg vist to dokumenter side om side i Google Docs?

Se og sammenlign dokumenter side om side Åbn begge de filer, du vil sammenligne. På fanen Vis i gruppen Vindue skal du klikke på Vis side om side. Bemærkninger: For at rulle begge dokumenter på samme tid skal du klikke på Synkron rulning i vinduesgruppen på fanen Vis
Hvordan indlejrer jeg et Excel-ark på en webside?

Integrer Excel-ark i websider Gå til office.live.com og opret en ny blank arbejdsbog. Indtast tabeldataene i Excel-arket, og vælg derefter Filer -> Del ->Indlejring -> Generer HTML. Excel giver dig i modsætning til Google Docs mulighed for at integrere et udvalgt celleområde og ikke hele regnearket
Hvordan indlejrer jeg et Facebook-album på min hjemmeside?

På pop op-vinduet skal du navngive dit brugerdefinerede Facebook-fotoalbum-feed. På rullemenuen skal du vælge muligheden "Facebook-sidefotoalbum". Indtast dit Facebook-side-id. Klik på knappen "Indlejr på webstedet" i øverste højre hjørne af skærmen
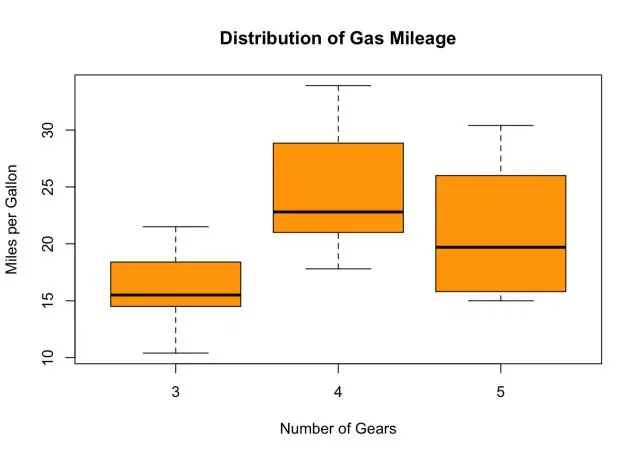
Hvordan laver man et side om side Boxplot i SPSS?

Lav Side by Side Boxplots med SPSS Open SPSS. Klik på cirklen ud for "Skriv data". Indtast dataværdierne for begge variabler i én kolonne. I en kolonne ved siden af kolonnen for den kombinerede variabel skal du indtaste et navn, der identificerer hver dataværdi som værende fra den første variabel eller den anden variabel
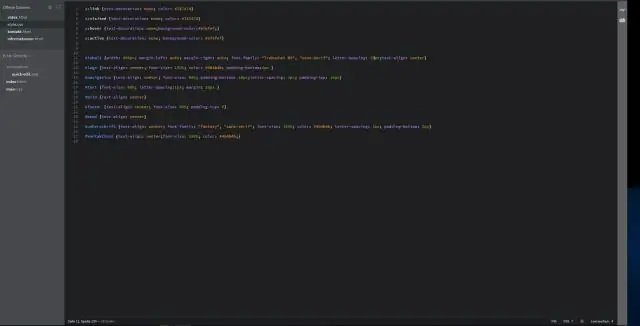
Hvordan åbner jeg filer side om side i Visual Studio?

Sådan får du vist det samme dokument side om side Åbn det dokument, du vil se side om side. Vælg din nyligt tilføjede Nyt Vindue-kommando (måske er det i Vindue > Nyt Vindue) Højreklik på den nye fane og vælg Ny lodret fanegruppe eller vælg den kommando fra vinduesmenuen
