
Video: Hvordan virker løfte i JavaScript?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
At lave vores eget JavaScript løfter
Det Løfte konstruktør tager en funktion (en eksekvering), der vil blive udført med det samme og overfører to funktioner: resolve, som skal kaldes, når Løfte er løst (passer et resultat), og afvis, når det er afvist (passer en fejl).
Så hvad er et løfte i JavaScript?
EN løfte er et objekt, der kan producere en enkelt værdi engang i fremtiden: enten en løst værdi eller en årsag til, at den ikke er løst (f.eks. opstod der en netværksfejl). EN løfte kan være i en af 3 mulige tilstande: opfyldt, afvist eller afventende.
Derudover, hvorfor bruger vi løfter i JavaScript? Løfter bruges at håndtere asynkrone operationer i JavaScript . De er let at administrere, når der er tale om flere asynkrone operationer, hvor tilbagekald kan skabe tilbagekaldshelvede, hvilket fører til uoverskuelig kode. Løfter er det ideelle valg til håndtering af asynkrone operationer på den enkleste måde.
Simpelthen, hvordan fungerer løfter under hætten?
Det Løfte instansieres med passagen af en funktion, som den påkalder under sin konstruktion, gennem hvilken den omslutter interne opløsnings- og afvisningsfunktioner. Det Løfte virker ved noget af et kapløb mellem beslutsomhed/afvisning og derefter.
Hvordan virker løfter alt?
TLDR: Løfte . alle er en Javascript-metode, der tager en iterabel (f.eks. Array) af løfter som et argument og returnerer et enkelt løfte hvornår alle det løfter i det iterable argument er blevet løst (eller når iterable argument indeholder nr løfter ).
Anbefalede:
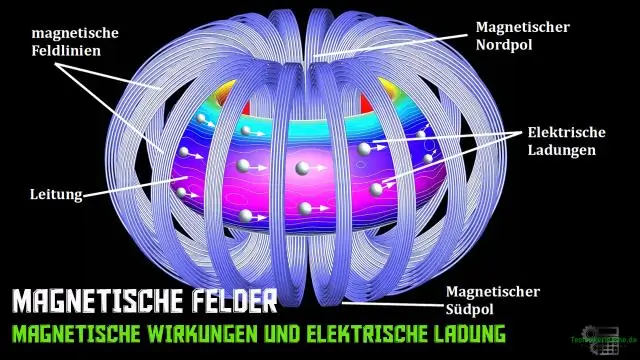
Hvordan virker magnetiske sikkerhedsstrimler?

Strimlen er foret magnetisk materiale med en moderat magnetisk 'hårdhed'. Detektion finder sted, når harmoniske og signaler, der genereres af materialets magnetiske respons under lavfrekvente magnetfelter, registreres. Når det ferromagnetiske materiale magnetiseres, tvinger det den amorfe metalstrimmel til mætning
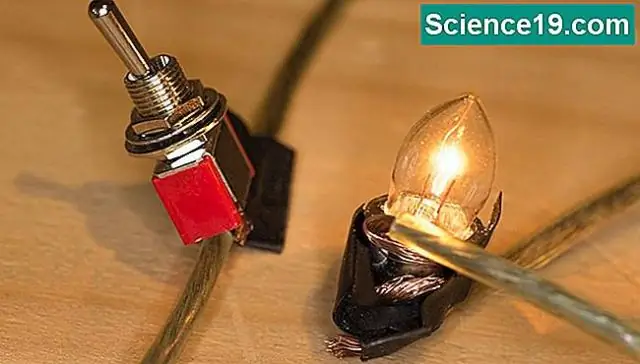
Hvordan virker lamper, som du rører ved for at tænde?

Det betyder, at hvis et kredsløb forsøgte at oplade lampen med elektroner, ville det tage et vist antal at 'fylde den'. Når du rører ved lampen, øger din krop dens kapacitet. Det kræver flere elektroner at fylde dig og lampen, og kredsløbet registrerer den forskel
Hvordan virker rokkenheden?

StingRay er en IMSI-fanger med både passiv (digital analysator) og aktiv (celle-site simulator) funktioner. Når den opererer i aktiv tilstand, efterligner enheden et trådløst operatørcelletårn for at tvinge alle nærliggende mobiltelefoner og andre mobildataenheder til at oprette forbindelse til det
Hvad er Metro løfte?

® MetroPROMISE® Returpolitik. Metro by T-Mobile-kunder, der aktiverer en ny enhed på en ny servicelinje hos Metro by T-Mobile, og som er utilfredse med deres nye enhed eller tjeneste, kan returnere deres nye enhed for en enheds- og servicerefusion. Alle returneringer skal ske af årsager uden for garantiproblemer
Er et løfte asynkront?

Async-funktioner bruger et implicit løfte til at returnere resultatet. Selv hvis du ikke returnerer et løfte eksplicit, sørger asynkroniseringsfunktionen for, at din kode sendes gennem et løfte. await blokerer kun for udførelse af kode i async-funktionen. Det sikrer kun, at næste linje bliver eksekveret, når løftet løses
