Indholdsfortegnelse:

Video: Kan du lave matematik i HTML?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
HTML matematik . Den < MATH > element bruges til at inkludere matematik udtryk i den aktuelle linje. HTML matematik er kraftig nok til at beskrive rækkevidden af matematik udtryk du kan skabe i almindelige tekstbehandlingspakker, samt være velegnet til gengivelse til tale.
I denne forbindelse, hvordan bruger jeg MathML i HTML?
Det HTML syntaks af HTML5 giver mulighed for MathML elementer, der skal bruges i et dokument ved brug af tags. De fleste webbrowsere kan vise MathML tags. Hvis din browser ikke understøtter MathML , så vil jeg foreslå dig at brug nyeste version af Firefox.
Efterfølgende er spørgsmålet, skal du kunne matematik for at lære JavaScript? Du ikke rigtig har brug for matematik men du må være i stand til at tænke logisk. Hvis du kan løse grundlæggende matematisk ligninger inden for kort tid, så kan dit sind også håndtere logikken i Javascript . Så hvis du løs det hurtigt nok du mangler til gør er lære Javascript.
Heraf, hvordan laver du matematik i JavaScript?
JavaScript Math Object
- Math.round() Math.round(x) returnerer værdien af x afrundet til dets nærmeste heltal:
- Math.pow() Math.pow(x, y) returnerer værdien af x i potensen af y:
- Math.sqrt() Math.sqrt(x) returnerer kvadratroden af x:
- Math.abs() Math.abs(x) returnerer den absolutte (positive) værdi af x:
- Math.ceil()
- Math.floor()
- Matematik.
- Matematik.
Hvordan skriver man division i HTML?
Den udvidede ASCII-kode for dele symbolet er 247; prøv at sætte det ind på din side sådan her: ÷. Hvad angår multiplikationssymbolet, skal du blot bruge tegnet x.
Anbefalede:
Kan du lave en boomerang fra et udbrud?

Alt du skal gøre er at tage et par fotos indbrudstilstand (hold udløserknappen nede, mens du tager et billede) og importer derefter sættet til Burstio. Du kan redigere i længden og derefter eksportere som en animeret GIF eller video
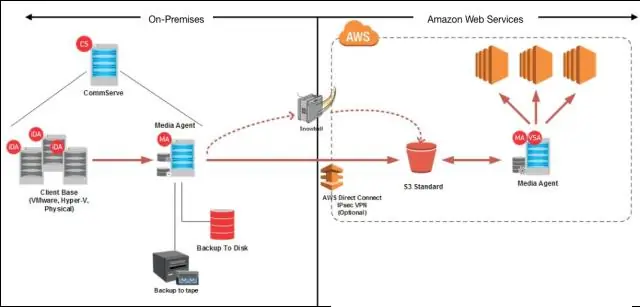
Kan vi lave replikering på tværs af regioner i Amazon s3 uden at aktivere versionering på en bucket?

Du skal huske på, at du ikke kan udføre bucket-replikering inden for en enkelt region. For at bruge tværregionsreplikering skal du aktivere S3-versionering for kilde- og destinationsinddelinger
Hvilke projekter kan du lave med Raspberry Pi?

Bedste Raspberry Pi-projekter vejrstation med Raspberry Pi. Hvis du er lidt af en nybegynder, så kan dette vise sig at være et af de bedste Raspberry Pi-projekter for dig. Lav en Pi Twitter Bot. Trådløs printserver. FM radiostation. Byg en TOR-router. Raspberry Pi NAS filserver. Værktøj til netværksovervågning. Minecraft spilserver
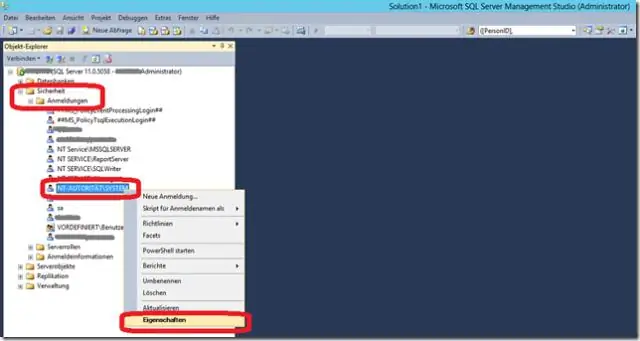
Kan SQL lave beregninger?

Ja - SQL Server kan udføre grundlæggende addition, subtraktion, multiplikation og division. Derudover kan SQL Server beregne SUM, COUNT, AVG osv. For denne type beregninger, tjek SQL Server T-SQL Aggregate Functions
Kan Linux matematik?

Expr eller expression-kommandoen i Linux er den mest brugte kommando, der bruges til at udføre matematiske beregninger. Du kan bruge denne kommando til at udføre funktioner som addition, subtraktion, multiplikation, division, inkrementering af en værdi og endda sammenligning af to værdier
