
Video: Hvad gør clear begge i CSS?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Det klar : begge ” betyder at flydende elementerne ikke må flyde på begge sider. Det bruges, når der ikke er behov for noget element, der flyder på venstre og højre side i forhold til det angivne element og kun ønsker det næste element vist nedenfor.
Derfor, hvad gør clear i CSS?
Det klar egenskab bruges til at angive, hvilken side af flydende elementer, der ikke må flyde. Den indstiller eller returnerer elementets position i forhold til flydende objekter. Hvis elementet kan passe vandret i rummet ved siden af et andet element, som er flydende, vil det.
Man kan også spørge, hvilken fri ejendom er ikke tilladt? Det klar ejendom angiver, på hvilke sider af et element flydende elementer er ikke tilladt at flyde.
Definition og brug.
| Standard værdi: | ingen |
|---|---|
| Animerbar: | ingen. Læs om animerbar |
| Version: | CSS1 |
| JavaScript-syntaks: | object.style.clear="begge" Prøv det |
Folk spørger også, hvad er klart i HTML?
Beskrivelse. Det klar attribut er en forældet (præsentations) attribut, der er vant til klar eventuelle allerede eksisterende højre- eller venstrejusteringer.
Hvad betyder clear float?
Det klar egenskaben angiver hvilke elementer kan flyde ved siden af det ryddede element og på hvilken side. Det klar ejendom kan har en af følgende værdier: ingen - Tillader flydende elementer på begge sider.
Anbefalede:
Hvad er en NIC-teamingpolitik, og hvad gør den?

I sine enkleste termer betyder NIC-teaming, at vi tager flere fysiske NIC'er på en given ESXi-vært og kombinerer dem til et enkelt logisk link, der giver båndbreddeaggregering og redundans til en vSwitch. NIC-teaming kan bruges til at fordele belastningen blandt teamets tilgængelige uplinks
Hvordan udskriver jeg på begge sider af papirkanonen?

Fremgangsmåden for udskrivning af data på begge sider af ét ark papir er som følger: Indstil dupleksudskrivning. Vælg Udskriv Vælg Layout fra pop op-menuen i PrintDialog. Indstil hæftesiden. For To-sidet, vælg enten Lang-side-binding eller Kort-kant-binding. Fuldfør opsætningen. Klik på Udskriv
Hvad er OOM-dræberen, hvornår kører den, og hvad gør den?

OOM Killer fungerer ved at gennemgå alle kørende processer og tildele dem en dårlighedsscore. Den proces, der har den højeste score, er den, der bliver dræbt. OOM Killer tildeler en dårlighedsscore baseret på en række kriterier
Hvad gør clear CSS?

Egenskaben clear bruges til at angive, hvilken side af flydende elementer, der ikke må flyde. Den indstiller eller returnerer elementets position i forhold til at svæve objekterne
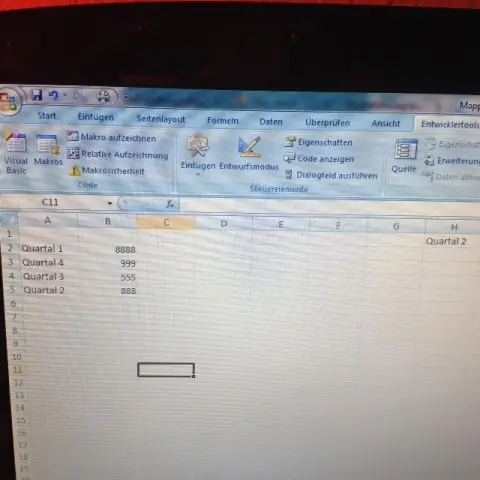
Hvorfor er mine rækker og kolonner begge tal i Excel?

Årsag: Standard cellereferencestil (A1), som refererer til kolonner som bogstaver og refererer til rækker som tal, blev ændret. Klik på Indstillinger i Excel-menuen. Klik på Generelt under Forfatter. Fjern markeringen i afkrydsningsfeltet Brug R1C1 referencestil. Kolonneoverskrifterne viser nu A, B og C i stedet for 1, 2, 3 og så videre
