Indholdsfortegnelse:

Video: Hvordan opretter jeg en vandret form i bootstrap 4?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
At lave -en danne vandret , tilføj klasse =" form - vandret ” i < form > element. Hvis du bruger elementet, skal du bruge. Husk også, at du kan bruge Bootstraps foruddefinerede gitterklasser til at justere etiketter og grupper af form kontroller i en vandret layout.
Også spurgt, hvordan opretter jeg en vandret form i bootstrap?
Følg nedenstående trin for at oprette en vandret formular i Bootstrap:
- Tilføj en klasse på. form-vandret i forhold til det overordnede element.
- Pak etiketter og kontroller i en med klasse. form-gruppe.
- Tilføj en klasse på. kontrol-label til etiketterne.
Ved også, hvordan centrerer jeg en formular i bootstrap 4? For at tilpasse vores div vil vi følge 3 nemme trin:
- Først tilføjer vi klassen "d-flex" til vores "div-wrapper".
- Dernæst føjer vi klassen "justify-content-center" til vores "div-wrapper" for at justere vandret, i midten, dens underordnede div (med klassen "div-to-align"), den vi ønsker at justere.
Heraf, hvordan opretter jeg en bootstrap-formular?
Standardregler for alle tre form layouts: Wrap labels og form kontroller i <div class=" form -group"> (nødvendig for optimal afstand) Tilføj klasse. form -kontrol til alle tekstlige,, og elementer.
Bootstrap Form Layouts
- Lodret form (dette er standard)
- Vandret form.
- Inline formular.
Hvad gør form inline?
Inline formularer Brug. form - inline klasse for at vise en række etiketter, form kontroller og knapper på en enkelt vandret række. Form kontroller indeni indlejrede formularer varierer lidt fra deres standardtilstande.
Anbefalede:
Hvordan centrerer jeg tekst vandret i en tabel i Word?

Vælg de celler, kolonner eller rækker med tekst, som du vil justere (eller vælg hele din tabel). Gå til fanen (Tabelværktøjer) Layout. Klik på en justeringsknap (du skal muligvis klikke på knappen Justering først, afhængigt af størrelsen på din skærm)
Hvordan centrerer jeg tekst lodret og Div vandret?

For lodret justering skal du indstille det overordnede elements bredde/højde til 100 % og tilføje display: tabel. For det underordnede element skal du ændre visningen til tabel-celle og tilføje lodret-align: middle. Til vandret centrering kan du enten tilføje tekstjustering: centrere for at centrere teksten og andre indlejrede underordnede elementer
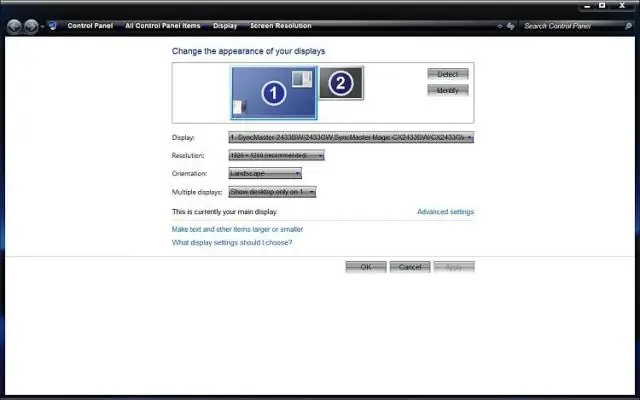
Hvordan ændrer jeg min skærm fra lodret til vandret windows 7?

Hold tasterne 'Ctrl' og 'Alt' nede, og tryk på 'venstrepil'-tasten. Dette vil rotere din bærbare computers skærmvisning. Vend tilbage til standardskærmretningen ved at holde 'Ctrl' og 'Alt'-tasterne nede samtidig og trykke på 'Pil op'-tasten. Hvis du ikke var i stand til at rotere din skærm med 'Ctrl + Alt + Venstre', skal du gå til trin 2
Hvordan opretter jeg en simpel Windows Form-applikation i C#?

VIDEO Derfor, hvad er Windows-formularapplikation i C#? Introduktion til C# Windows Forms-applikationer . Windows-formularer er et Graphical User Interface (GUI) klassebibliotek, som er bundtet i. Net Framework. Dens hovedformål er at give en lettere grænseflade til at udvikle applikationer til desktop, tablet, pc'er.
Hvordan centrerer jeg et regneark både vandret og lodret?

Centrering af dit regneark Vælg Sideopsætning i menuen Filer. Sørg for, at fanen Marginer er valgt. Marker afkrydsningsfeltet Vandret, hvis du vil have oplysningerne centreret fra venstre mod højre mellem sidens marginer. Marker afkrydsningsfeltet Lodret, hvis du vil have oplysningerne centreret fra top til bund mellem margenerne på siden
