
Video: Hvordan forhindrer du komponenter i at demonteres?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Ved brug af reagere -router kan du nemt forhindre ruteændring (hvilket vil forhindre komponent afmontere ) ved at bruge Prompt. Du skal manuelt videregive getUserConfirmation prop, som er en funktion. Du kan ændre denne funktion som du vil i enhver router (browser, hukommelse eller hash) for at oprette din brugerdefinerede bekræftelsesdialog (f.eks.
Også at vide er, hvordan du afmonterer komponenten af en reaktion?
Svar. Ja, ReactDOM giver en måde at fjerne en komponent fra DOM gennem kode manuelt. Du kan bruge metoden ReactDOM. unmountComponentAtNode(container), som vil fjerne en monteret Reaktionskomponent fra DOM i den angivne container, og ryd op i enhver af dens hændelseshandlere og tilstand.
Ydermere, kan ikke kalde setState eller forceUpdate på en umonteret komponent. Dette er en no op? Advarsel: Kan ikke kalde setState (eller forceUpdate) på en ikke-monteret komponent . Dette er en ingen - op , men det indikerer en hukommelseslækage i din applikation. For at rette op, annuller alle abonnementer og asynkrone opgaver i componentWillUnmount-metoden. Så den løsning, folk normalt kommer frem til, er at bruge Redux.
På denne måde, hvad er en umonteret komponent?
Kalder setState() i en umonteret komponent betyder, at komponent var ikke ordentligt ryddet op inden det blev umonteret , det vil sige, at din app stadig har en reference til en umonteret komponent.
Hvornår skal jeg bruge componentWillUnmount?
componentWillUnmount er den sidste funktion, der skal kaldes umiddelbart før komponenten fjernes fra DOM. Det bruges generelt til at udføre oprydning for alle DOM-elementer eller timere oprettet i componentWillMount. Ved en picnic, componentWillUnmount svarer til lige før du henter dit picnictæppe.
Anbefalede:
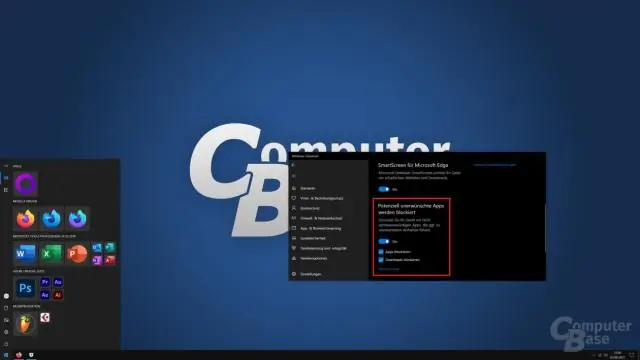
Hvordan forhindrer jeg Windows i at blokere downloads?

Klik på linket 'Windows Firewall' i vinduet AllControl Panel Items. Klik på linket 'Slå Windows Firewall til eller fra' i venstre sidebjælke. Fjern markeringen i feltet ud for 'Bloker alle indgående forbindelser, inklusive dem på listen over tilladte apps' under Private netværksindstillinger og offentlige netværksindstillinger
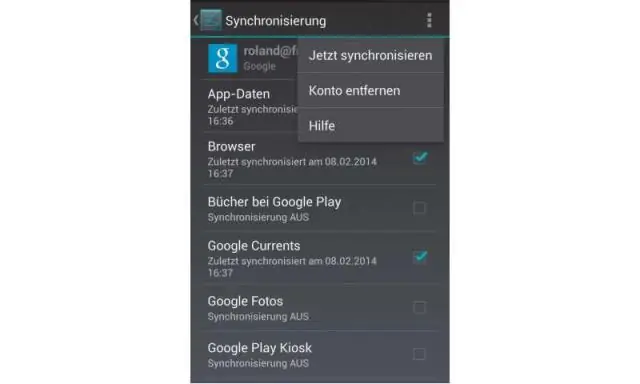
Hvordan forhindrer jeg Google play-spil i at oprette forbindelse?

Fjern spil i Google Play Spil-profil Åbn Indstillinger på din mobilenhed. Tryk på Google. Tryk på Apps tilsluttet. Vælg det spil, du vil rydde dine gemte data fra. Tryk på Afbryd forbindelse. Du vil måske vælge muligheden for at slette dine spildataaktiviteter på Google. Tryk på Afbryd forbindelse
Hvordan forhindrer du fragmentering?

5 effektive tips til at reducere filfragmentering i harddisk Ryd midlertidige filer. Hold software/drivere opdateret. Afinstaller al ubrugelig software. Hold filer lig med blokstørrelse. Defragmenter harddisken regelmæssigt
Hvordan kommunikerer komponenter med hinanden i vinkel?

I Angular 2 kan en komponent dele data og information med en anden komponent ved at videregive data eller hændelser. Komponenter kan kommunikere med hinanden på forskellige måder, herunder: Brug af @Input() Brug af @Output() Brug af tjenester. Overordnet komponent kalder ViewChild. Forælder interagerer med barnet ved hjælp af en lokal variabel
Hvilke komponenter udgør en it-infrastruktur, og hvordan fungerer de sammen?

IT-infrastrukturen består af alle elementer, der understøtter styring og anvendelighed af data og information. Disse omfatter fysisk hardware og faciliteter (herunder datacentre), datalagring og -hentning, netværkssystemer, ældre grænseflader og software til at understøtte en virksomheds forretningsmål
