Indholdsfortegnelse:

Video: Hvordan viser man en tabel i HTML?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2024-02-01 12:47
Brug af tabeller
-
EN bord er defineret ved hjælp af < bord > element, og indeholder et antal af bord celler
, til " bord data"), som er organiseret i bord rækker
). -
Bord celler, der fungerer som kolonneoverskrifter eller rækkeoverskrifter, skal bruge
( bord header) element.
Desuden, hvordan laver du tabeller i HTML?
At skabe tabel i HTML , brug < bord > tag. EN bord består af rækker og kolonner, som kan indstilles ved hjælp af en eller flere
Ligeledes, kan jeg bruge display table? Skærm : bord -celle er helt fint til brug , med kun én ulempe.. Hvis du ikke har brug for at understøtte IE7, så er du velkommen til at brug det. IE7 har stadig en vis brug, men du bør tjekke din Analytics og derefter træffe en beslutning. Du kan gøre sådan noget.
På samme måde kan du spørge, hvordan du viser og i HTML?
Et og-tegn (nogle gange omtalt som "og"-symbolet) er et specialtegn, der kræver speciel kodning, når det bruges på en hjemmeside eller blog. Til Skærm og-tegnet, kan du bruge enten HTML enhedsnummer eller enhedsnavn.
HTML Enhedsnummer.
| Kildekode | Resultat |
|---|---|
| & | & |
Hvordan sorterer man data i en tabel i HTML?
Den grundlæggende proces er:
- tilføje en klik-handler til hver tabeloverskrift.
- klikhandleren noterer indekset for den kolonne, der skal sorteres.
- tabellen konverteres til et array af arrays (rækker og celler)
- dette array er sorteret ved hjælp af javascript sorteringsfunktion.
- dataene fra det sorterede array indsættes tilbage i HTML-tabellen.
Anbefalede:
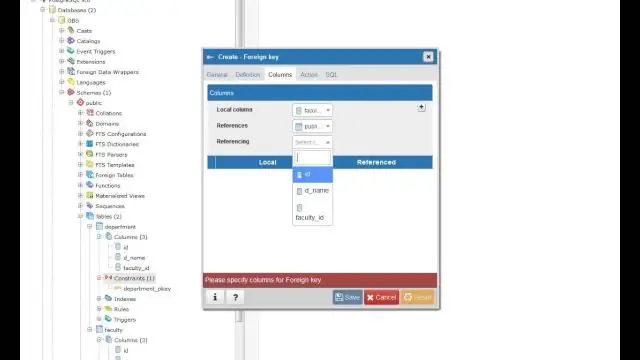
Hvordan opretter man en tabel i pgAdmin 4?

Åbn pgAdmin-værktøjet. Udvid noder i din database, og gå til Tables node. Højreklik på Tabel-noden og vælg Opret->Tabel. Vinduet Opret-tabel vises
Hvordan centrerer jeg en tabel i HTML?

For at centrere denne tabel skal du tilføje;margin-left:auto;margin-right:auto; til slutningen af stilattributten i tagget. Tabletten ville se ud som følgende. Ændring af style-attributten i tagget, som vist ovenfor, resulterer i, at den intetable centreres på websiden, som vist nedenfor
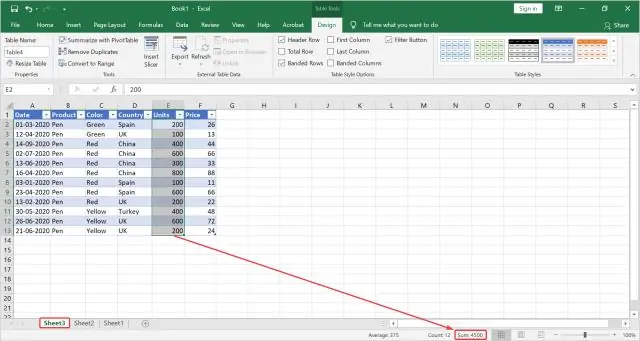
Hvordan udvider man en tabel i Excel?

Du kan bruge kommandoen Tilpas størrelse i Excel til at tilføje rækker og kolonner til en tabel: Klik hvor som helst i tabellen, og indstillingen Tabelværktøj vises. Klik på Design > Tilpas tabelstørrelse. Vælg hele rækken af celler, du vil have din tabel med, begyndende med den øverste venstre celle
Hvordan kopierer jeg en tabel fra en tabel til en anden i MySQL?

MySQL giver en effektiv mulighed for at kopiere data fra en tabel til en anden tabel (eller mange tabeller). Den grundlæggende kommando er kendt som INSERT SELECT. Et komplet layout af syntaksen er vist nedenfor: INSERT [IGNORE] [INTO] tabelnavn. [(kolonne_navn,)] VÆLG FRA tabelnavn HVOR
Hvordan viser jeg dato og klokkeslæt i HTML?

Hvis du vil vise datoen på klientsiden, skal du bruge javascript (se ovenfor) i stedet. Vi konfigurerer først tidsformatet (timefmt) ved at bruge en #config, derefter #echo (output) 'LOCAL_DATE': Dato/Tid: MM/DD/ÅÅÅÅ tt:mm <!--# Dato/Tid: MM/DD/ ÅÅÅÅ tt:mm <!--#
