Indholdsfortegnelse:

Video: Hvad er navigation i react native?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Når vi bygger mobile apps, er det primært vigtigt, hvordan vi håndterer en brugers navigation gennem appen - præsentationen af skærmene og overgangene mellem dem. Reager Navigation er et selvstændigt bibliotek, der giver en udvikler mulighed for nemt at implementere denne funktionalitet.
Også spurgt, hvordan tilføjer jeg navigation i react native?
- Trin 1: Installer React Native. Okay, installer nu react native-projektet med følgende kommando.
- Trin 2: Opret to skærme til vores projekt.
- Trin 3: Installer React Navigation-pakken.
- Trin 4: Tilføj navigationsknappen i Indstillinger.
- Trin 5: Genindlæs applikationen.
Desuden, hvordan navigerer du fra en skærm til en anden skærm i react native? Flytter fra en skærm til en anden udføres ved at bruge navigation rekvisit, som går ned i vores skærmen komponenter.
Naviger til den nye skærm
- <Knap.
- title="Gå til URL"
- onPress={() => dette. rekvisitter. navigation. navigate('url')}
- />
Ved også, hvordan bruger jeg en router i react native?
React Native - Router
- Trin 1: Installer routeren. Til at begynde med skal vi installere routeren.
- Trin 2: Hele ansøgningen. Da vi ønsker, at vores router skal håndtere hele applikationen, tilføjer vi den i indeks.
- Trin 3: Tilføj router. Nu vil vi oprette komponenten Ruter inde i mappen komponenter.
- Trin 4: Opret komponenter.
Hvad er reagere router?
React Router er standarden routing bibliotek for Reagere . Fra dokumenterne: React Router holder din brugergrænseflade synkroniseret med URL'en. Den har en simpel API med kraftfulde funktioner som doven kodeindlæsning, dynamisk rutematchning og håndtering af placeringsovergange indbygget.
Anbefalede:
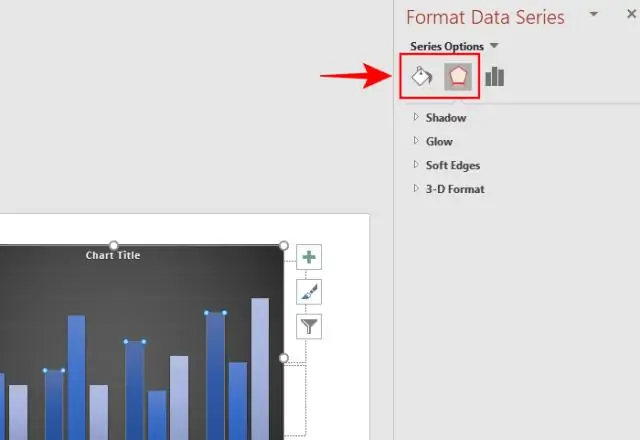
Hvordan tilføjer du navigation til PowerPoint?

Følg disse trin for at oprette en navigationsværktøjslinje, der vises på hvert dias: 1Skift til Slide Master View. Fra fanen Vis på båndet skal du klikke på knappen Slide Master i gruppen Præsentationsvisninger. 2Opret de handlingsknapper, som du vil inkludere. 3Vend tilbage til normal visning
Hvad er Bridge in react native?

React Native er udviklet på en sådan måde, at vi kan skabe en bro mellem Native Language og JavaScript-koden. En bro er intet andet end en måde at opsætte kommunikation mellem native platform og React Native
Hvad er StyleSheet i react native?

Et StyleSheet er en abstraktion, der ligner CSS StyleSheets. I stedet for at oprette et nyt stilobjekt hver gang, hjælper StyleSheet med at oprette stilobjekter med et ID, som yderligere bruges til at referere i stedet for at gengive det igen
Hvad er modul i react native?

Et indbygget modul er et sæt af javascript-funktioner, der implementeres indbygget for hver platform (i vores tilfælde er iOS og Android). Det bruges i tilfælde, hvor der er behov for native kapaciteter, at react native ikke har et tilsvarende modul endnu, eller når den native ydeevne er bedre
Hvordan kører jeg react native native-kode i Visual Studio?

Åbn din React Native-projektrodmappe i VS Code. Kom godt i gang Tryk på Ctrl + Shift + X (Cmd + Shift + X på macOS), vent et øjeblik, mens listen over tilgængelige udvidelser er udfyldt. Skriv react-native og installer React Native Tools. For mere vejledning se VS Code Extension Gallery
