Indholdsfortegnelse:
- Aktiver eller deaktiver tekstombrydning for en tekstboks, rig tekstboks eller udtryksboks
- Sådan ombrydes tekst omkring et billede ved at ændre HTML-koden:

Video: Hvordan forhindrer jeg, at tekst ombrydes i CSS?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Hvis du vil forhindre det tekst fra indpakning , kan du anvende mellemrum: nurap ; Bemærk i HTML-kodeeksempel øverst i denne artikel, at der faktisk er to linjeskift, et før linjen af tekst og en efter, som tillader tekst at være på sin egen linje (i koden).
Hvad angår dette, hvordan stopper jeg tekstombrydning?
Aktiver eller deaktiver tekstombrydning for en tekstboks, rig tekstboks eller udtryksboks
- Højreklik på det kontrolelement, som du vil aktivere eller deaktivere tekstombrydning for, og klik derefter på Kontrolegenskaber i genvejsmenuen.
- Klik på fanen Display.
- Marker eller fjern markeringen i afkrydsningsfeltet Ombryd tekst.
Udover ovenstående, hvad er ordombrydning i CSS? Det ord - bryde ejendom ind CSS bruges til at angive, hvordan en ord skal brydes eller splittes, når man når slutningen af en linje. Det ord - indpakning ejendom bruges til at splitte/bryde længe ord og indpakning dem ind i næste linje. ord - indpakning : pause- ord ; Det bruges til at bryde ord på vilkårlige punkter for at forhindre overløb.
Heraf, hvordan ombryder du tekst i HTML?
Sådan ombrydes tekst omkring et billede ved at ændre HTML-koden:
- Indsæt dit billede i vinduet Indholdseditor.
- Indtast et afsnit med tekst i indholdseditoren under billedet.
- Klik på, Rediger HTML-kilde.
- For at justere et afsnit af tekst, så teksten tæt omslutter et billede til dets HØJRE, skal du bruge følgende kode:
Kan du pakke tekst i Word?
På fanen Format skal du klikke på Ombryd tekst kommando i gruppen Arranger. En rullemenu vilje komme til syne. Hold musen over de forskellige tekst - indpakning muligheder. Et live preview af tekstombrydning vil vises i dokumentet.
Anbefalede:
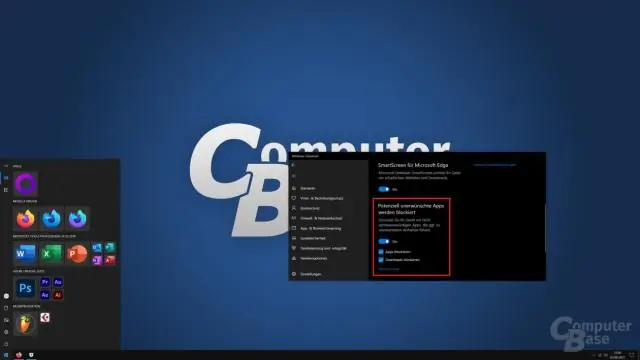
Hvordan forhindrer jeg Windows i at blokere downloads?

Klik på linket 'Windows Firewall' i vinduet AllControl Panel Items. Klik på linket 'Slå Windows Firewall til eller fra' i venstre sidebjælke. Fjern markeringen i feltet ud for 'Bloker alle indgående forbindelser, inklusive dem på listen over tilladte apps' under Private netværksindstillinger og offentlige netværksindstillinger
Hvordan forhindrer jeg Google play-spil i at oprette forbindelse?

Fjern spil i Google Play Spil-profil Åbn Indstillinger på din mobilenhed. Tryk på Google. Tryk på Apps tilsluttet. Vælg det spil, du vil rydde dine gemte data fra. Tryk på Afbryd forbindelse. Du vil måske vælge muligheden for at slette dine spildataaktiviteter på Google. Tryk på Afbryd forbindelse
Hvordan forhindrer jeg Google Chrome i automatisk at opdatere Windows 7?

Metode 1: Systemkonfiguration Åbn Kør-prompten. Når det åbner, skal du skrive msconfig og trykke på Enter. Gå til fanen Tjenester i vinduet Systemkonfiguration. Du skal kigge efter de to følgende elementer: GoogleUpdate Service (gupdate) og Google Update Service (gupdatem). Fjern markeringen i begge Google-elementer, og klik på OK
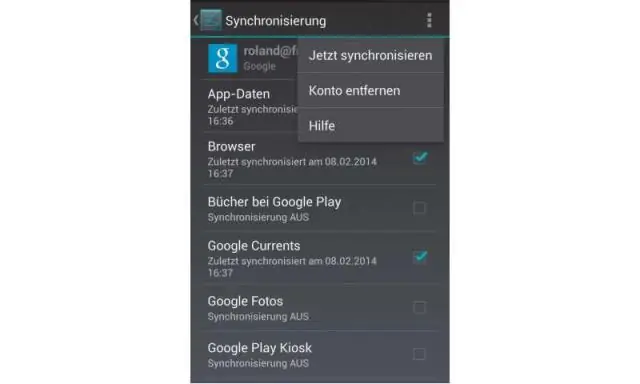
Hvordan forhindrer jeg Android OS i at bruge baggrundsdata?

Gå til Indstillinger → Databrug → Tryk på Menuknap → Marker Begræns baggrundsdataindstilling, Fjern markeringen i Auto-synkronisering af data. Lås op for udviklerindstillinger → Gå til Indstillinger → Udviklerindstillinger → Tryk på Baggrundsprocesgrænse → Vælg Ingen baggrundsbehandling
Hvordan forhindrer jeg iTunes i at synkronisere alle mine sange?

Windows Fra menulinjen, vælg Rediger og derefter Indstillinger. Vælg fanen Enheder. Marker Forhindre iPods, iPhones og iPads i at synkronisere automatisk. Bemærk: For at bevare lydfilerne på din enhed skal du sørge for, at dette felt er markeret, før du tilslutter en iPod eller iPhone
