Indholdsfortegnelse:

Video: Hvordan skifter jeg en div ved hjælp af jQuery?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Til slå en div sigtbarhed i jQuery , brug det skifte () metode. Den tjekker div element for synlighed, dvs. show()-metoden if div er skjult. Og hide() id den div element er synligt. Dette skaber til sidst en skifte effekt.
Simpelthen, hvordan virker toggle i jQuery?
Det skifte () metode knytter to eller flere funktioner til skifte mellem for klikhændelsen for de valgte elementer. Når du klikker på et element, udløses den første specificerede funktion, når du klikker igen, udløses den anden funktion, og så videre. Bemærk: Der er også en jQuery Effekter metode kaldet skifte ().
Derudover, hvordan skifter du? Tryk på "Alt-Tab" for hurtigt skifte mellem det aktuelle og sidst viste vindue. Tryk gentagne gange på genvejen for at vælge en anden fane; Når du slipper tasterne, viser Windows det valgte vindue. Tryk på "Ctrl-Alt-Tab" for at få vist en overlejringsskærm med programvinduer.
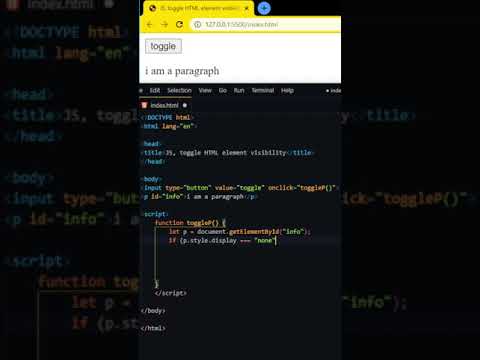
Simpelthen, hvordan skifter jeg visning i JavaScript?
Trin
- Pak det indhold, du vil skifte visning med, i en beholder. Dette er indhold.
- Indsæt JavaScript-kode for at ændre visningen.
- Brug en hændelseshandler til at udløse funktionen.
Hvordan skjuler jeg et element i HTML?
Skjule eller vise elementer i HTML ved hjælp af display-egenskaber. Stilvisningsegenskab bruges til skjule og vise indholdet af HTML DOM ved at få adgang til DOM element ved hjælp af JavaScript/jQuery. Til skjule en element , skal du indstille egenskaben for stilvisning til "ingen".
Anbefalede:
Hvordan opretter jeg en JAR-fil ved hjælp af POM XML?

Jar, som er din implementeringspakke. Opret et nyt Maven-projekt i Eclipse. Vælg Ny i menuen Filer, og vælg derefter Projekt. Tilføj aws-lambda-java-core-afhængigheden til pom. xml-fil. Tilføj Java-klasse til projektet. Byg projektet. Tilføj maven-shade-plugin-plugin'et og genopbyg
Hvordan kan jeg blokere min stjålne telefon ved hjælp af IMEI-nummer?

IMEI-koden: for at blokere et mistet eller stjålet håndsæt Men hvis du ikke har det nødvendige papirarbejde med dig, er den nemmeste måde at få dette nummer på ved at taste *#06# på din telefon. IMEI-nummeret vises med det samme. Noter det et andet sted end på din telefon
Hvordan udvider jeg mit skrivebord i Windows ved hjælp af en anden skærm?

Højreklik på et tomt område på skrivebordet, og klik derefter på Skærmopløsning. (Skærmbilledet for dette trin er angivet nedenfor.) 2. Klik på rullelisten Flere skærme, og vælg derefter Udvid disse skærme, eller Dupliker disse skærme
Hvordan forbinder jeg min pc til min hjemmebiograf ved hjælp af HDMI?

Metode 1 Brug af et HDMI-kabel Anskaf et HDMI-kabel. Sørg for, at den er lang nok; 4,5 meter (14,8 fod) burde være god. Tilslut kablet til computeren. Tilslut kablet til tv'et. Sørg for, at alt er tændt, og skift tv-kanalen til HDMI
Hvordan opretter jeg forbindelse til internettet ved hjælp af kommandoprompt?

For at bruge kommandoen skal du bare skrive ipconfig ved kommandoprompten. Du vil se en liste over alle de netværksforbindelser, din computer bruger. Se under "Trådløs LAN-adapter", hvis du har forbindelse til Wi-Fi eller "Ethernet-adapter", hvis du er forbundet til et kablet netværk
