
Video: Hvad er Link-funktion i AngularJS-direktivet?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
AngularJS Direktivets link nøgle definerer link funktion for direktiv . Helt præcist ved at bruge link funktion , kan vi definere direktivets API & funktioner som så kan bruges af direktiv at udføre en forretningslogik. Det link funktion er også ansvarlig for registrering af DOM-lyttere samt opdatering af DOM.
Hvordan fungerer direktivet i AngularJS?
AngularJS direktiver er udvidede HTML-attributter med præfikset ng-. ng-appen direktiv initialiserer en AngularJS Ansøgning. Den ng-init direktiv initialiserer applikationsdata. ng-modellen direktiv binder værdien af HTML-kontroller (input, vælg, tekstområde) til applikationsdata.
Efterfølgende er spørgsmålet, hvor mange typer linkingsfunktioner findes i AngularJS? I et direktivs livscyklus er der fire forskellige funktioner der kan udføres, hvis de er defineret. Hver af dem gør det muligt for udvikleren at kontrollere og tilpasse direktivet på forskellige punkter i livscyklussen. De fire funktioner er: kompiler, controller, præ- link og post- Link.
På samme måde spørger folk, hvad er forskellen mellem kompilerings- og linkfunktion i AngularJS?
Udarbejde – Den krydser DOM og samler alle direktiverne. Resultatet er en koblingsfunktion . Link - Det kombinerer direktiverne med en omfang og producerer en live-visning. Eventuelle ændringer i scope model afspejles i visning, og enhver brugerinteraktion med visningen afspejles i rækkevidde model.
Hvordan bruger du et direktiv?
Kantet direktiver bruges til at udvide HTML'ens kraft ved at give den ny syntaks. Hver direktiv har et navn - enten et fra Angular foruddefineret som ng-repeat, eller et brugerdefineret navn, der kan kaldes hvad som helst. Og hver direktiv bestemmer, hvor det kan bruges: i et element, attribut, klasse eller kommentar.
Anbefalede:
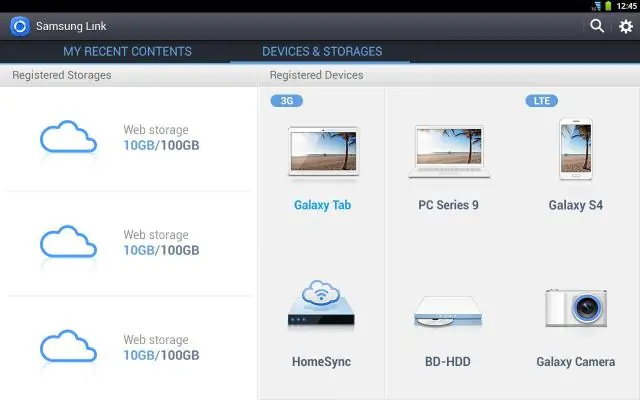
Hvad er Samsung Link platform app?

Samsung Link giver brugere mulighed for at linke alle deres Samsung-enheder (telefoner, SmartTV'er) og få adgang til data på dem eksternt fra én enhed eller computer
Hvad er et smukt link?

Pretty Links er et dræber plugin for folk, der ønsker at rydde op i deres affilierede links, spore klik fra e-mails, deres links på Twitter for at komme fra deres eget domæne, eller generelt øge rækkevidden af deres websted ved at sprede disse links på fora eller kommentarer på andre blogs
Hvad er broken link building?

Broken linkbuilding er en taktik, der involverer at finde ressourcer i din niche, der ikke længere er live, genskabe en version af indholdet og nå ud til webmastere, der linker til det indhold, og bede dem om at erstatte det ødelagte link med et link til din nyoprettede ressource
Hvad er den bedste TP Link range extender?

TP-Link RE650 AC2600 Wi-Fi RangeExtender Baseret på vores strenge test, som inkluderer dybdegående laboratorietest og praktisk evaluering i et rigtigt hjem, er den bedste tekstender på markedet Netgear Nighthawk X6S EX8000. Det tilbyder høje hastigheder, fremragende rækkevidde og en række funktioner, der gør det nemt at bruge
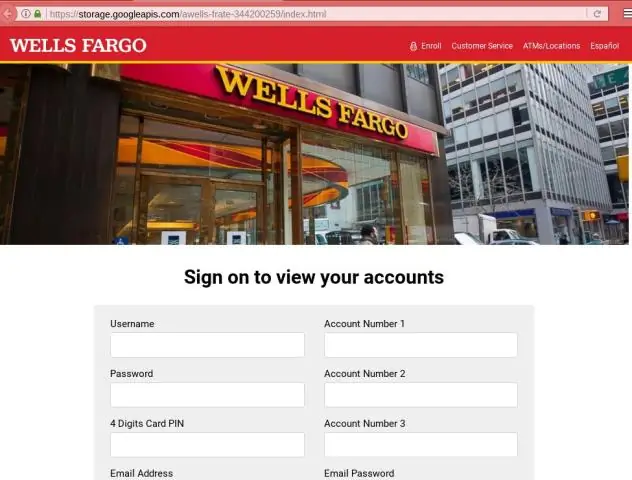
Hvad gør jeg, hvis jeg klikkede på et phishing-link?

5 trin at tage efter at have klikket på et phishing-link Afbryd forbindelsen til din enhed. Den første ting, du skal gøre, er straks at afbryde enheden fra internettet. Sikkerhedskopier dine filer. Nu hvor du er afbrudt fra internettet, bør du sikkerhedskopiere dine filer. Scan dit system for malware. Skift dine legitimationsoplysninger. Konfigurer en svindelalarm. Fortsæt med forsigtighed
