Indholdsfortegnelse:

Video: Hvilke inputtyper er inkluderet i datetime input i html5?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Der er to input typer understøttet for " dato tid " synes godt om input . 2. Den " dato tid - lokal ” input type er -en lokal dato og tid input styring. An input styre med " dato tid - lokal ” input type repræsenterer en kontrol, hvis elements værdi repræsenterer en lokal dato og klokkeslæt (og indeholder ikke tidszoneoplysninger).
Ydermere, hvad er inputtyperne i HTML?
Den påkrævede attribut angiver, at en input feltet skal udfyldes, inden formularen indsendes. Den påkrævede attribut fungerer med følgende input typer : tekst, søgning, url, tlf., e-mail, adgangskode, datovælgere, nummer, afkrydsningsfelt, radio og fil.
hvilken html5-inputtype tillader en bruger at vælge en dato og tid med tidszone? dato tid. Vi kan kombinere dato og tid ved hjælp af type ="datetime" for at angive en præcis tid på en given dag, som vist i figur 15.
Heraf, hvad er inputsystemets tid?
Det input element, der har " tid "-værdi i sin type-attribut repræsenterer et felt for en tidsinput . I moderne browsere tid felter er normalt repræsenteret af kontroller, der gør det muligt for brugere at ændre værdien på en grafisk måde i stedet for at skulle input det direkte som en streng.
Hvordan indstiller input type time værdi?
Input Time defaultValue Egenskab
- Skift standardværdien for et tidsfelt: getElementById("myTime"). defaultValue = "18:00";
- Hent standardværdien for et tidsfelt: getElementById("myTime"). standard værdi;
- Et eksempel, der viser forskellen mellem defaultValue og value egenskaben: getElementById("myTime"); var defaultVal = x. standard værdi;
Anbefalede:
Hvilke oplysninger er inkluderet i PII?

Personligt identificerbare oplysninger eller PII er enhver data, der potentielt kan bruges til at identificere en bestemt person. Eksempler omfatter et fulde navn, CPR-nummer, kørekortnummer, bankkontonummer, pasnummer og e-mailadresse
Hvad er inkluderet i Anaconda Python?

Oversigt. Anaconda-distributionen leveres med 1.500 pakker valgt fra PyPI samt conda-pakken og det virtuelle miljømanager. Det inkluderer også en GUI, Anaconda Navigator, som et grafisk alternativ til kommandolinjegrænsefladen (CLI)
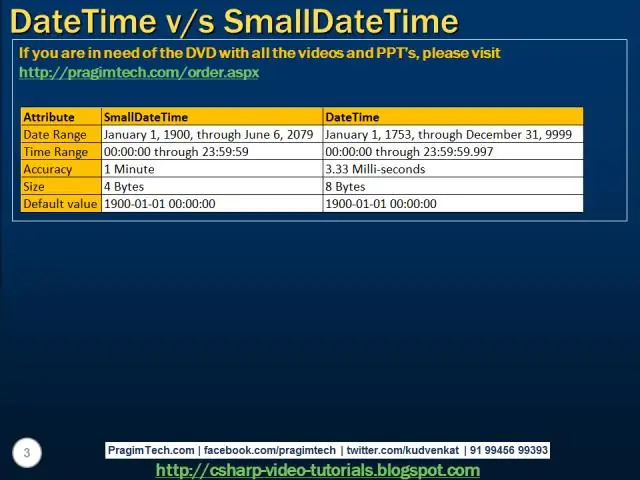
Hvad er forskellen mellem datetime og datetime local?

Forskellen mellem de to er, at datetime-lokale input ikke inkluderer tidszonen. Hvis tidszonen ikke er vigtig for din ansøgning, skal du bruge datetime-local. Nogle browsere forsøger stadig at indhente dato- og tidsindtastningstypen
Hvilke apps er inkluderet i Vodafone-videopas?

Video Pass – Inkluderer Netflix, YouTube, AmazonPrime Video, DisneyLife, My5, TVPlayer og UKTV Play. Music Pass – Indeholder apps som Spotify, TIDAL, Deezer, AmazonMusic, SoundCloud og Napster. Social Pass – Inkluderer Facebook, Twitter, Instagram og Pinterest. Chat Pass – Inkluderer WhatsApp, Facebook Messenger og
Hvilke applikationer er inkluderet i Microsoft Office Home and Student 2016?

Microsoft Office Home and Student 2016 inkluderer de fulde installerede Office-programmer til Word, Excel, PowerPoint og OneNote
