
Video: Hvad er afhængighedsinjektion i angular 2 med eksempel?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Dependency Injection in Angular 2 består af tre aspekter. Injektorobjektet bruges til at oprette en instans af en afhængighed . Injektoren er en mekanisme, der giver en metode, hvorved en afhængighed er instansieret. At skabe en afhængighed , en injektor leder efter en udbyder.
Udover dette, hvad er afhængighedsinjektion i vinkel med eksempel?
Dependency Injection in Angular . Afhængighedsindsprøjtning (DI) er et kernebegreb i Kantet 2+ og tillader en klasse modtage afhængigheder fra en anden klasse. Det meste af tiden i Kantet , afhængighedsindsprøjtning gøres ved at injicere en serviceklasse i en komponent- eller modulklasse.
Ligeledes, hvad er brugen af afhængighedsinjektion i vinkel? Afhængighedsindsprøjtning (DI), er en vigtig Ansøgning design mønster. Kantet har sin egen DI-ramme, som typisk er Brugt i udformningen af Kantet applikationer for at øge deres effektivitet og modularitet. Afhængigheder er tjenester eller objekter, som en klasse har brug for for at udføre sin funktion.
I forhold til dette, hvad er afhængighedsinjektionen i vinkel?
Afhængighedsindsprøjtning (DI) er et softwaredesignmønster, der omhandler, hvordan komponenter får fat i deres afhængigheder . Det AngularJS injektor subsystem er ansvarlig for at skabe komponenter, løse deres afhængigheder , og leverer dem til andre komponenter efter behov.
Hvad er @inject in angular 2?
@ Indsprøjte () er en manuel mekanisme til udlejning Kantet ved, at en parameter skal være injiceret . Det kan bruges sådan: import { Component, Indsprøjte } fra '@ kantet /kerne'; importer { ChatWidget } fra '../components/chat-widget'; ?
Anbefalede:
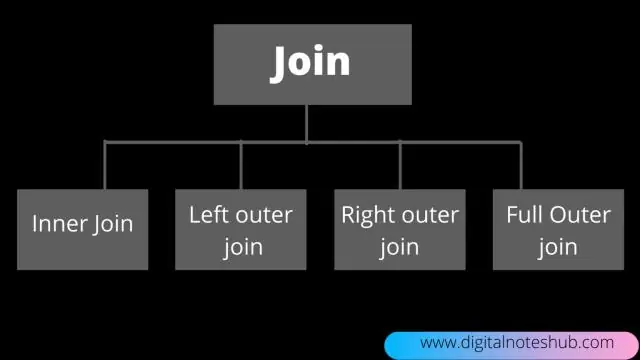
Hvad er join i DBMS med eksempel?

SQL JOIN. SQL Join bruges til at hente data fra to eller flere tabeller, som er sammenføjet for at fremstå som et enkelt sæt data. Det bruges til at kombinere kolonne fra to eller flere tabeller ved at bruge værdier, der er fælles for begge tabeller. JOIN-nøgleord bruges i SQL-forespørgsler til at forbinde to eller flere tabeller
Hvad er Repository pattern C# med et eksempel?

Repository Design Pattern i C# Formidler mellem domænet og datamapping-lagene ved hjælp af en samlingslignende grænseflade til at få adgang til domæneobjekterne. Med andre ord kan vi sige, at et Repository Design Pattern fungerer som en mellemmand eller mellemlag mellem resten af applikationen og dataadgangslogikken
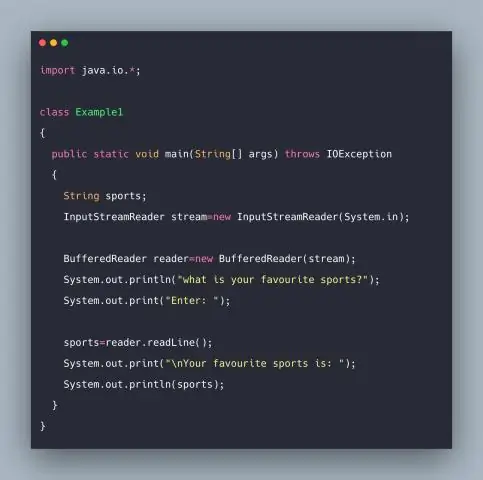
Hvad er BufferedReader i Java med eksempel?

BufferedReader er Java-klasse til at læse teksten fra en inputstrøm (som en fil) ved at bufre tegn, der problemfrit læser tegn, arrays eller linjer. Generelt bevirker hver læseanmodning lavet af en Reader en tilsvarende læseanmodning til at blive lavet af det underliggende tegn eller bytestrøm
Hvad er afhængighedsinjektion eksempel C#?

Dependency Injection i C# Dependency Injection (DI) er et softwaredesignmønster. Det giver os mulighed for at udvikle løst koblet kode. Dependency Injection reducerer de hårdtkodede afhængigheder blandt dine klasser ved at injicere disse afhængigheder under kørselstid i stedet for teknisk designtid
Hvad er afhængighedsinjektion i SQL?

Denne operation kaldes Dependency Injection: al information, som programenheden afhænger af, injiceres. Den injicerede klasse har ingen afhængigheder længere af noget eksternt objekt, hverken en central konstantsamling eller en konfigurationsfil. DI ville gøre det nemmere at genbruge kode i forskellige miljøer
