
Video: Hvad er rute i AngularJS?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
I AngularJS , routing er det, der giver dig mulighed for at oprette enkeltsideapplikationer. AngularJS ruter gør det muligt for dig at oprette forskellige URL'er til forskelligt indhold i din applikation. AngularJS ruter tillade en at vise flere indhold afhængigt af hvilket rute er valgt. EN rute er angivet i URL'en efter #-tegnet.
Hvad er routing af AngularJS i denne forbindelse?
Routing i AngularJS bruges, når brugeren ønsker at navigere til forskellige sider i en applikation, men stadig ønsker, at det skal være en enkeltsideapplikation. AngularJS ruter gør det muligt for brugeren at oprette forskellige URL'er til forskelligt indhold i en applikation.
På samme måde, hvilken service bruges til at erklære applikationsruter AngularJS? Applikationsruter i AngularJS er erklæret via $routeProvider, som er udbyderen af $ rutetjeneste . Det her service gør det nemt at forbinde controllere, se skabeloner og den aktuelle URL-placering i browseren.
Desuden, hvordan routing implementeres i AngularJS?
js indeholder nødvendige funktioner til routing . ansøge ng-app direktiv. ansøge ng-view-direktiv til eller andre elementer, hvor du vil injicere en anden underordnet visning. AngularJS routing modul bruger ng-view-direktivet til at injicere en anden underordnet visning, hvor den er defineret.
Hvad er afhængighedsinjektion i AngularJS?
Afhængighedsindsprøjtning er et softwaredesign, hvor komponenterne får deres afhængigheder i stedet for hårdt at kode dem i komponenten. AngularJS giver en suveræn Afhængighedsindsprøjtning mekanisme. Det giver følgende kernekomponenter, som kan være injiceret ind i hinanden som afhængigheder.
Anbefalede:
Hvad er aktiv rute?

Perspektiver på ruten: ¢ En rute er aktiv fra serverens perspektiv, hvor den er konfigureret. Det her. server starter aktivt forbindelsen til den anden server, så vi omtaler det som. den aktive server eller initierende server
Hvad er en funktion ved $anchorScroll-tjenesten i AngularJS?

YOffset kan angives på forskellige måder: antal: Et fast antal pixels, der skal bruges som offset. funktion: En getter-funktion kaldet hver gang $anchorScroll() udføres. Skal returnere et tal, der repræsenterer forskydningen (i pixels). jqLite: Et jqLite/jQuery-element, der skal bruges til at specificere offset
Hvad er en API-rute?

Web API-routing ligner ASP.NET MVC-routing. Den dirigerer en indgående HTTP-anmodning til en bestemt handlingsmetode på en Web API-controller. Web API understøtter to typer routing: Konventionsbaseret routing
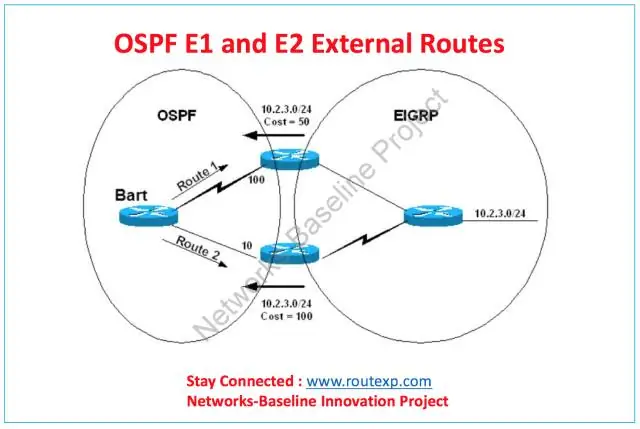
Hvad er OSPF e2-rute?

E1-ruter angiver kumulative omkostninger for at nå destinationen, dvs. int angiver omkostninger for at nå ASBR + omkostninger til destination fra ASBR. E2-ruten afspejler kun omkostningerne fra ASBR til destination. Dette er standarden, der bruges af ospf til omfordeling
Hvordan rydder jeg en rute i Windows?

I Microsoft Windows kan du gå igennem med rute -f kommando for at slette din nuværende gateway, tjek rute / ? for mere avanceret mulighed, som tilføje/slet osv
