Indholdsfortegnelse:

Video: Hvordan reducerer jeg højden af en linje i HTML?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2024-01-11 03:15
Sådan ændrer du afstanden mellem tekstlinjer i en bestemt blok:
- Klik på Rediger-ikonet i den sektion, hvor du vil ændre linje mellemrum.
- I venstre panel skal du klikke på eller i blokkens værktøjslinje, klik på HTML knap.
- Se efter " Linje - Højde "-attribut i koden.
- Skift Linje - Højde værdi.
Med hensyn til dette, hvad er linjehøjde i HTML?
Det linje - højde egenskab definerer mængden af plads over og under inline-elementer. Det vil sige elementer, der er sat til at vise: inline eller display: inline-block. Denne egenskab bruges oftest til at sætte føringen for linjer af tekst.
Desuden, hvordan bruger du linjehøjde? Følg disse generelle regler for at indstille linjehøjde:
- Jo længere linelængden er, jo højere skal Line-højden være.
- Jo kortere linelængden er, jo kortere skal Line-højden være.
- Brug en højere linjehøjde med kontinuerlig kopi.
- Brug højere linjehøjder med store x-højde skrifttyper.
Ved også, hvordan får du højden af en linje i CSS?
Skift The Mellemrum Mellem Linjer . Brug linje - højde ejendom i CSS for at gøre det. Browsere vil som standard skabe en vis mængde mellemrum linjer for at sikre, at teksten er letlæselig. For eksempel, for 12-punkts type, vil en browser placere omkring 1 punkt lodret mellemrum linjer.
Hvordan reducerer man højden på et BR-tag?
Det kan du ikke lave om det højde på
tag da det ikke er et HTML-element, er det blot en instruktion, der gennemtvinger et linjeskift. br optager ikke plads på siden. Der er en måde, hvorpå du kan øge linjeskift mellem linjer, er ved at sætte flere br tags.
Anbefalede:
Hvordan reducerer jeg størrelsen på min OST-fil?

Reducer størrelsen på offlinemappefilen (.ost) Slet alle elementer, du ikke vil beholde, og tøm derefter mappen Slettede elementer. Klik på Kontoindstillinger i menuen Værktøjer. Vælg Microsoft Exchange Server på listen, og klik derefter på Skift. Klik på Flere indstillinger
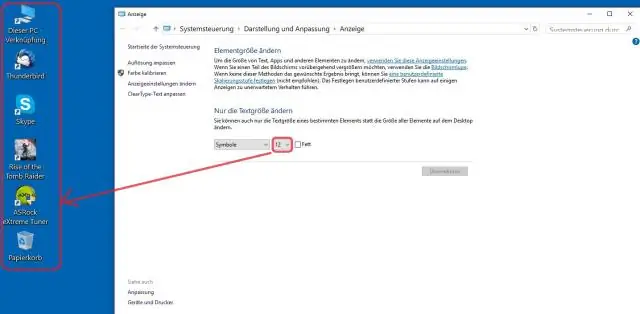
Hvordan reducerer jeg tekststørrelsen?

Metode 1 I Windows Åbn Start.. Åbn Indstillinger.. Klik på System. Det er et skærmformet ikon i øverste venstre side af vinduet Indstillinger. Klik på Display. Denne fane er i øverste venstre hjørne af vinduet. Klik på rullemenuen 'Skift størrelse på tekst, apps og andre elementer'. Klik på en størrelse. Overvej at bruge forstørrelsesglas
Hvad er højden på en blok?

Blokhøjden af en bestemt blok er defineret som antallet af blokke, der går forud for den i blokkæden
Hvordan reducerer jeg strømforbruget på min iPhone 7?

Del 1. Sådan gemmer du din iPhone 7 og iPhone 7 Plus Batterilevetid Deaktiver Background App Refresh. Slå meddelelser fra apps fra. Deaktiver Location Services og Air Drop. Slå 'Siri' og 'Raise To Wake' fra. Find de inkompatible apps. Aktiver 'Low Power Mode
Hvordan reducerer jeg størrelsen på en PDF uden at miste kvalitet i InDesign?

Hvis du kun vil se PDF'en på skærmen, skal du vælge indstillinger for lavere kvalitet for at holde filstørrelsen mindre. Vælg Eksporter i menuen Filer. Navngiv din fil, og vælg en destination for at gemme filen. Vælg 'Minste filstørrelse' fra Adobe PDFPreset-rullemenuen. Klik på 'Kompression' i menuen til venstre
