Indholdsfortegnelse:

Video: Hvordan åbner jeg React Project i Visual Studio?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Åbn Visual Studio 2017, tryk på Ctrl+Shift+N og vælg ASP. NET Core Web Application (. NET Core) projekt skriv fra skabelonerne. Når du klikker OK, får du følgende prompt. Vælg ASP. NET Core 2.2 og vælg Reagere skabelon.
Udover dette, hvordan åbner jeg et projekt i react JS?
Udfordringsoversigt
- Trin 1:-Opsætning af miljø. Installer Node.
- Trin 2: Opret projektfil.
- Trin 3: Konfigurer webpack og babel.
- Trin 4: Opdater package.json.
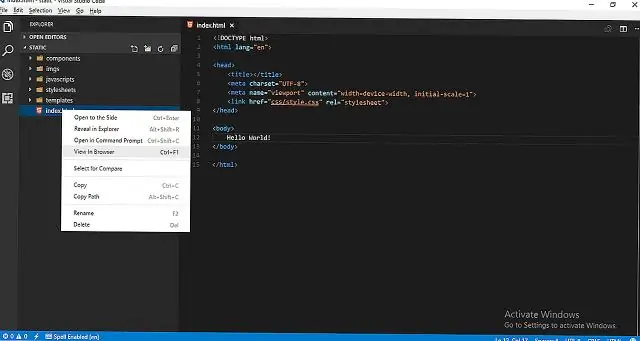
- Trin 5: Opret Index.html-fil.
- Trin 6: Opret React-komponent med JSX.
- Trin 7: Kør din (Hello World) app.
På samme måde, hvad er NPX vs NPM? npx bruges mest til at køre scripts placeret i./node_modules/. bin, men det har et par andre anvendelser, herunder at køre kommandoer fra en specifik version af en pakke, hvorimod npm er til selv at installere pakker. Hvis du er på linux eller en mac, skriv man npx og du vil se dokumentationen om dens anvendelser.
Man kan også spørge, hvordan kører jeg et React Project i Visual Studio?
Åben Visual Studio 2017, tryk på Ctrl+Shift+N og vælg ASP. NET Core Web Application (. NET Core) projekt skriv fra skabelonerne. Når du klikker OK, får du følgende prompt. Vælg ASP. NET Core 2.2 og vælg Reagere skabelon.
Er JQuery død?
Nej, det er det ikke. Det er meget levende, fordi det stadig afhænger af mange websteder og plugins. Men tendensen er aftagende. Desuden, i 2019, JQuery er ikke en nødvendighed, fordi Javascript browser support er mere konsekvent end nogensinde.
Anbefalede:
Hvordan åbner jeg en Visual Studio-mappe?

Der er to måder at åbne en mappe i Visual Studio. I Windows Stifinders kontekstmenu på enhver mappe kan du klikke på "Åbn i Visual Studio". Eller klik på Åbn i menuen Filer, og klik derefter på Mappe. Åbn en hvilken som helst mappe med Visual Studio "15" Eksempelredigeringskode. Naviger til symboler. Byg. Debug og placer breakpoints
Hvordan åbner jeg Visual Studio Installer?

Åbn Visual Studio Installer Find Visual Studio Installer på din computer. For eksempel, på en computer, der kører Windows 10, skal du vælge Start og derefter rulle til bogstavet V, hvor det er angivet som Visual Studio Installer. Tip. Åbn installationsprogrammet, og vælg derefter Rediger. Vigtig
Hvordan åbner jeg et Git-projekt i Visual Studio?

Åbn et projekt fra en GitHub-repo Åbn Visual Studio 2017. Fra den øverste menulinje skal du vælge Filer > Åbn > Åbn fra kildekontrol. I sektionen Local Git Repositories skal du vælge Clone. I feltet, der siger Indtast URL'en til en Git-repo for at klone, skriv eller indsæt URL'en til din repo, og tryk derefter på Enter
Hvordan åbner jeg et WiX-projekt i Visual Studio 2015?

Når du åbner Visual Studio 2015, vil WiX 3.9 og tidligere projekter være kompatible. Hvis du har VS 2012 og VS 2015, skal du installere Wix ToolSet V3. Næste i Kontrolpanel-->Programmer, vælg WIX-installationen, højreklik og skift
Hvordan åbner jeg IIS i Visual Studio?

Aktiver IIS I Windows skal du navigere til Kontrolpanel > Programmer > Programmer og funktioner > Slå Windows-funktioner til eller fra (venstre side af skærmen). Marker afkrydsningsfeltet Internet Information Services. Vælg OK
