
Video: Hvordan åbner jeg bootstrap-rullemenuen ved klik i stedet for at svæve?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Svar: Brug jQuery svæve () metode
Som standard til åben eller vise Drop down menu i Bootstrap du skal klik på udløserelementet. Men hvis du vil at vise det dropdown på mus over i stedet for klik du kan gøre det med lidt tilpasning ved hjælp af CSS og jQuery.
Heraf, hvordan laver du en rullemenu på hover-menuen?
Brug et hvilket som helst element til at åbne Drop down menu , f.eks. a, o
element. Brug et beholderelement (som) til skab det Drop down menu og tilføj dropdown links inde i den. Vikl et element omkring knappen og for at placere Drop down menu korrekt med CSS.
hvordan opretter jeg en dropdown bar i bootstrap? Lad os bruge Bootstrap at implementere disse tre almindelige webstedsfunktioner: Drop down menu . Skift navbar.
Skift Navbar
- Trin 1: Tilføj Toggle Navbar-knappen. I index.html skal du tilføje Bootstraps "navbar-default"-klasse til nav-elementet:
- Trin 2: Tilføj Navbar-knappens "Menu-ikon"
- Trin 3: Gør navigatoren "Toggle-able"
Ved også, hvordan man gør en dropdown-svævebar?
Svar: Brug CSS: svæve pseudo-klasse Hvis du blot ønsker at vise og skjule dropdown menu på musen svæve du behøver ikke noget JavaScript. Du kan gøre dette blot ved at bruge CSS display-egenskaben og: svæve pseudo-klasse. Følgende eksempel viser dig, hvordan du implementerer en simpel dropdown ved hjælp af CSS.
Hvor er rullemenuen?
Den mest almindelige type Drop down menu er en menu bar. På Windows-systemer er menu bar er typisk placeret øverst i hvert åbent vindue. På Macintosh-systemer er det fastgjort øverst på skærmen.
Anbefalede:
Hvad kan jeg sige i stedet for tændt?

Et andet ord for tændt Bruges også sammen med op: besottet. Gå til 'Også brugt med up: besotted' definitioner. crapulent. Gå til 'vanskelige' definitioner. grusomme. Syg af sådan umådeholdenhed. beruset. Overvindet af enhver kraftfuld følelse. beruset. Kogt med vin eller anden alkoholholdig drik: beruset. Beruset. beruset. Beruset; beruset. beruset
Kan jeg bruge lithium-batterier i stedet for NICD Dewalt?

De tidligste lithium-ion-batterier var ikke bagudkompatible med nicad-batteriværktøjer, men det har ændret sig over tid. Tre af de store værktøjsvirksomheder - DeWalt, Hitachi og Ridgid - laver nu 18-volts batterier, der er både frem- og bagudkompatible
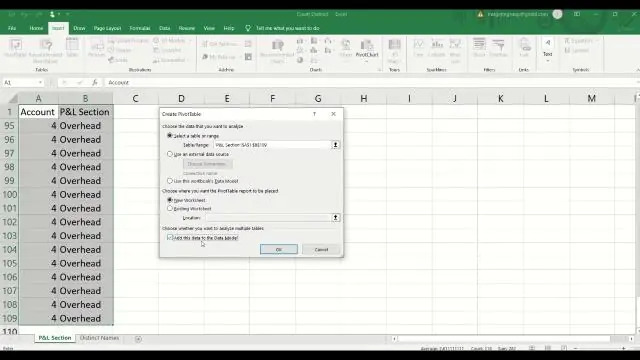
Hvordan refererer du til et regneark efter indeksnummer i stedet for navn i Excel?

Bemærkninger: Hvis du har brug for at henvise til et bestemt arknavn med dets nummer, skal du vælge en tom celle og indtaste formel =ARKNAVN(1) direkte i formellinjen, og derefter trykke på Enter-tasten. Hvis du ønsker at få en celleværdi fra et regneark baseret på dets indeksnummer, skal du bruge denne formel =INDIREKTE('''&ARKNAVN(1) &
Kan jeg afhente pakken på posthuset i stedet for levering?

Ja, du kan afhente USPS-pakkelevering før levering på din adresse. Du skal kontakte postkontoret for at spore nummeret på din pakke og få den leveret hurtigt. Dagen før leveringen får du det på USPS Delivery Center ved at give dit id-bevis og andre ting
Hvad kan jeg bruge i stedet for dokumentskrivning?

Normalt i stedet for at lave dokumenter. skriv du kan bruge nogleElement. innerHTML eller bedre, dokument. 'beforbegin': Før selve elementet. 'afterbegin': Lige inden for elementet, før dets første barn. 'beforeend': Lige inden for elementet, efter dets sidste barn. 'afterend': Efter selve elementet
