
Video: Skal jeg bruge refs som reaktion?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Mens du kunne Tilføj en ref til den underordnede komponent er dette ikke en ideel løsning, da du kun ville få en komponentinstans i stedet for en DOM-node. Derudover ville dette ikke fungere med funktionskomponenter. hvis du brug React 16.3 eller højere, anbefaler vi at brug ref videresendelse til disse sager.
Hvorfor bruger vi refs i denne forbindelse?
Refs er en funktion leveret af Reagere for at få adgang til DOM-elementet og Reagere element det du kan have oprettet på egen hånd. De er Brugt i tilfælde hvor vi ønsker at ændre værdien af en underordnet komponent, uden at lave brug af rekvisitter og det hele.
Desuden, hvordan passerer du refs i reagere? Vi definerer en ref i den komponent, der har brug for ref og passere det til knapkomponenten. Reagere vilje passere det ref gennem og videresend det ned til <knappen ref ={ ref }> ved at angive det som en JSX-attribut. Når ref er vedhæftet, ref . nuværende vil pege på DOM-noden.
Udover dette, reagerer dommerne dårligt?
Ifølge embedsmand reagere docs, Selvom streng refs ikke er forældet, betragtes de som forældede og vil sandsynligvis blive forældet på et tidspunkt i fremtiden.
Hvad gør react createRef?
Oprettelse af refs - Brug Reagere . skabeRef () og vedhæft dem til Reagere elementer via ref-attributten. I det væsentlige tildeler du den Ref, der returneres fra Reagere . skabeRef () til en instansegenskab, når en komponent er konstrueret (alias i komponentens konstruktør). På denne måde vil Ref kan refereres i hele komponenten.
Anbefalede:
Skal jeg bruge Photoshop for at bruge Lightroom?

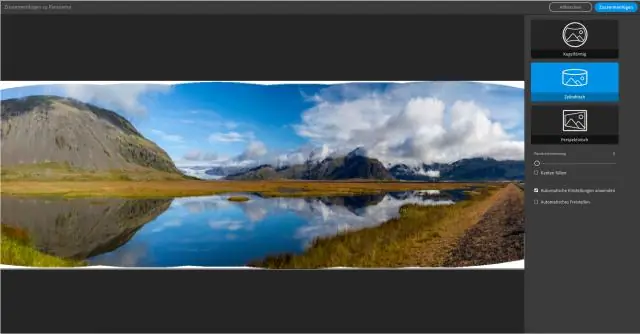
Avanceret billedmanipulation Hvis du har brug for at kombinere fotos, sy fotos sammen eller udføre nogen form for tungt billedmanipulationsarbejde, skal du gå til Photoshop. Lightroom fungerer godt til at lave globale justeringer af billeder, men til redigering af pixelniveau er Photoshop, hvad du har brug for
Hvilken database skal jeg bruge med node js?

Node. js understøtter alle slags databaser, uanset om det er en relationsdatabase eller NoSQL-database. NoSQL-databaser som MongoDb passer dog bedst til Node. js
Skal jeg bruge flux eller Redux?

Flux er et mønster, og Redux er et bibliotek. I Redux er konventionen at have et enkelt lager pr. applikation, normalt opdelt i datadomæner internt (du kan oprette mere end én Redux-butik, hvis det er nødvendigt til mere komplekse scenarier). Flux har en enkelt dispatcher, og alle handlinger skal passere gennem denne dispatcher
Hvor stor USB skal jeg bruge til Windows 7?

Windows 7 eller Windows 8 ISO-fil og WinRAReller en brændt DVD med installationskildefilerne. 4 GB USB-flashdrev til Windows 7. Du skal muligvis have et 8 GBUSB-flashdrev til nogle Windows 8-billeder
Skal jeg bruge et tv som computerskærm?

Størrelsen. Kort sagt er de fleste tv-skærme bare for store til at bruge som computerskærm. Da computerarbejde plejer at være meget tæt arbejde, vil brug af en enorm tv-skærm sandsynligvis forstyrre din evne til at sidde i sikker afstand, plus det vil være svært at se alt på skærmen
