
Video: Hvad er ingen tagrender i bootstrap 4?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Brug ` ingen - tagrender ` til fjerne mellemrummet ( tagrende ) mellem kolonner. Bootstrap bruger polstring til at skabe mellemrummet (A. K. A tagrende ”) mellem kolonner. Hvis du ønsker kolonner med ingen vandret afstand, Bootstrap 4 omfatter en ingen - tagrender klasse, der kan anvendes på hele rækken.
Så hvad betyder ingen tagrender?
Ingen tagrender Det tagrender mellem kolonner i vores foruddefinerede gitterklasser kan fjernes med. ingen - tagrender . Dette fjerner de negative marginer fra.row og den vandrette udfyldning fra alle umiddelbare underordnede kolonner.
Udover ovenstående, hvordan reducerer jeg tagrendepladsen i bootstrap? Fremgangsmåde: Som standard, Bootstrap 4 har klasse=”nej- tagrender til fjerne tagrenderum af enhver specifik div. Følgende billede viser det fremhævede tagrendeplads og plads mellem kolonner på bootstrap 4 12 søjler gittersystem. Du kan endda ændre tagrende bredde ved reducerende 15px bredde af tagrendeplads mellem hver kolonne.
Hvad er derfor Col SM 4 i bootstrap?
col - (ekstra små enheder - skærmbredde mindre end 576px). col - sm - (små enheder - skærmbredde lig med eller større end 576px)
Hvordan centrerer jeg en div i bootstrap 4?
1 - Lodret Centrum Brug af automatiske marginer En måde til lodret centrum er at bruge my-auto. Dette vil centrum det element i dens flexbox-beholder (The Bootstrap 4 . række er display:flex). For eksempel gør h-100 rækken fuld højde, og my-auto vil lodret centrum kolonnen col-sm-12.
Anbefalede:
Hvorfor siger steam ingen forbindelse, når jeg har internet?

Hvis du modtager netværksforbindelsesfejlen, skal du muligvis genstarte Steam. For at gøre dette skal du i Steam-appen vælge Steam > Gå online > Opret forbindelse til internettet > Genstart Steam. Når du modtager fejlen Kan ikke oprette forbindelse til Steam, har du muligheden for at prøve forbindelse igen eller starte i offlinetilstand
Kan ikke oprette forbindelse til serveren. Ingen sådan fil eller mappe PSQL?

Psql: kunne ikke oprette forbindelse til serveren: Ingen sådan fil eller mappe Kører serveren lokalt og accepterer forbindelser på Unix-domæne-socket '/var/run/postgresql/. EDIT Kommandoer, jeg har brugt til at installere og køre postgres: sudo apt-get update. sudo apt-get install postgresql. sudo su postgres. psql -d postgres -U postgres
Er ingen en datatype i Python?

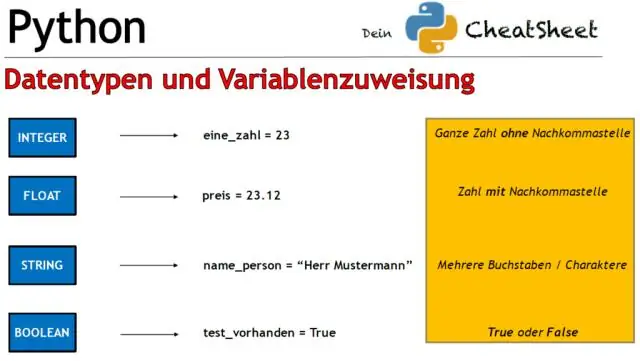
I Python er None nøgleord et objekt, og det er en datatype af klassen NoneType. Vi kan tildeleNone til enhver variabel, men du kan ikke oprette andreNoneType-objekter
Hvad er ingen GUI-boot?

Boot uden GUI slipper simpelthen af med den grafiske bevægelige bjælke under opstart. Det sparer et par sekunder, men uden det kan du ikke vide, om dit system er frosset under opstart. Basisvideo indlæser den i VGA-tilstand, (640x480 16-bit) OS-startoplysninger viser en liste over, hvad der indlæses, mens det sker (under opstart)
Hvorfor er der ingen klartone på min fastnettelefon?

Tag din telefon ud af telefonstikket, og test i et andet telefonstik. Hvis du hører en klartone, er problemet med telefonstikket. Hvis du stadig ikke hører en klartone, skal du teste en anden telefon på det første telefonstik. Hvis ingen af telefonerne i hjemmet har klartone, ligger problemet hos tjenesteudbyderen
