Indholdsfortegnelse:

Video: Hvordan får jeg et billede til at hoppe i HTML?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Du kan skab -en hoppende billede i HTML ved hjælp af tags. Du kan lave din billede bounce sidelæns eller op og ned. Du kan bruge enhver billede - fotos, animerede gifs, ikoner osv. Bemærk: Den tag er ikke-standard HTML (det er ikke en del af den officielle HTML specifikationer).
Tilsvarende, hvordan får jeg tekst til at hoppe op og ned i HTML?
HTML hoppende tekst
- Side til side. For at få din tekst til at hoppe frem og tilbage, brug behavior="alternate".
- Op ned. Du kan også få din tekst til at hoppe op og ned.
- Ændring af hastigheden. Du kan fremskynde din hoppende tekst - eller sænke den, hvis du foretrækker det.
- Flere markeringskoder.
- Marquee Generator.
- Marquee Usability.
Ved også, hvordan du opretter en markeringsramme i HTML? Du kan også bruge < telt > tag til skabe et telt . Du kan få teksten/billederne til at rulle fra højre mod venstre, venstre mod højre, top til bund eller bund til top.
Desuden, hvordan får jeg tekst til at glide i HTML?
Du kan oprette glide -i tekst - eller zoom ind tekst - ind HTML ved hjælp af tags. Du kan lave din tekst slide ind fra venstre, højre, top eller bund. Bemærk: På grund af arten af glide -i tekst , skal du muligvis opdatere denne side flere gange for at fange alle eksemplerne.
Hvordan får jeg et billede til at bevæge sig i HTML?
Få tekst og billeder til at bevæge sig
- scrollamount gør bevægelsen langsommere (="1") eller hurtigere (="100" eller mere)
- retningen får den til at gå op, ned, til venstre eller højre.
- adfærden får bevægelsen til at gå: i én retning og derefter stop (="slide") i én retning og derefter starte igen (="scroll") i begge retninger kontinuerligt (="slide")
Anbefalede:
Hvordan får jeg et billede til at ligne en akvarel i Photoshop?

Sådan forvandler du billeder til akvarelmalerier Åbn din fil i Photoshop og lås op for baggrundslaget. Konverter billedet til et smart objekt. Højreklik på lag 0 og vælg Konverter til smart objekt. Åbn filtergalleriet. Gå til topmenuen og vælg Filter> Filter Gallery. Leg med justeringerne
Hvordan får jeg et billede til at ligne en efterlyst plakat?

Trin 1: Slip træbaggrunden ind. Trin 2: Opret plakatbaggrunden "Ønskes". Trin 3: Intensivér de brændte kanter. Trin 4: Tilføj den første tekstblok. Trin 5: Tilføj "Ønsket"-teksten. Trin 6: Tilføjelse af mere tekst. Trin 7: Tilføj et billede af Wild Bunch Banden. Trin 8: Tilføj Bounty
Hvordan forhindrer jeg Google i at hoppe til min adresselinje?

Google Chrome - Deaktiver søgninger fra adresselinjen Åbn Google Chrome. Rul til knappen Aktiver søge i omnifeltet. Vælg Deaktiveret
Hvordan linker man et billede til en hjemmeside i HTML?

For at bruge billedet som et link i HTML, skal du bruge tagget samt tagget med hrefattributten. Tagget er til brug af et billede på en webside, og tagget er til at tilføje et link. Under attributten image tag src skal du tilføje URL'en til billedet. Med det skal du også tilføje højden og bredden
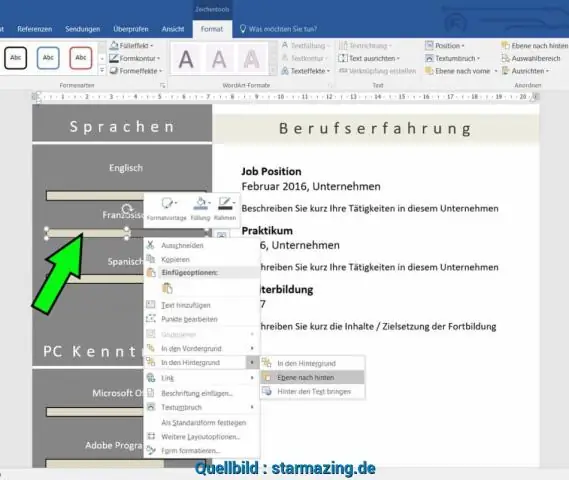
Hvordan får man et billede til at lyse i Word?

For at tilføje eller ændre en refleksion skal du pege på Refleksion og derefter klikke på den refleksionsvariation, du ønsker. For at tilpasse reflektionen skal du klikke på Refleksionsindstillinger og derefter justere de indstillinger, du ønsker. For at tilføje eller ændre en glød skal du pege på Glød og derefter klikke på den glødvariation, du ønsker
