Indholdsfortegnelse:
- For at få adgang til DevTools kan du på enhver webside eller app i GoogleChrome bruge en af disse muligheder:
- Sådan redigeres websider

Video: Hvordan finder jeg xpath for et element i Chrome?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Højreklik på en hvilken som helst element du vil have xpath for og klik på "Inspicer Element " og så igen inde i Inspector, højreklik på element og klik på "Kopier Xpath ".
Fra Chrome:
- Højreklik på "inspicer" på det element, du prøver at finde xpath .
- Højreklik på det fremhævede område på konsollen.
- Gå til Kopier xpath .
På samme måde spørger folk, hvordan søger jeg efter elementer i Chrome?
For at få adgang til DevTools kan du på enhver webside eller app i GoogleChrome bruge en af disse muligheder:
- Åbn Chrome-menuen øverst til højre i dit browservindue, og vælg derefter Værktøjer > Udviklerværktøjer.
- Højreklik på et sideelement, og vælg InspectElement.
Desuden, hvordan bruger jeg ChroPath i Chrome? Højreklik på websiden, og klik derefter på Inspicer. 3. Klik på i højre side af fanen Elementer ChroPath fane. Bemærk- Hvis ChroPath er ikke synlig, så klik på pileikonet som vist på skærmbilledet.
Derfor, hvordan bruger jeg Xpath helper i Chrome?
- Åbn en ny fane, og naviger til en hvilken som helst webside.
- Tryk på Ctrl-Shift-X (eller Command-Shift-X på OS X), eller klik på XPath Helper-knappen på værktøjslinjen for at åbne XPath Helperconsole.
- Hold Shift nede, mens du bevæger musen over elementer på siden.
- Hvis det ønskes, kan du redigere XPath-forespørgslen direkte i konsollen.
Hvordan redigerer jeg en webside?
Sådan redigeres websider
- Åbn en hvilken som helst webside inde i Chrome, og vælg teksten på den webside, du ønsker at redigere.
- Højreklik på den markerede tekst, og vælg Inspicer element i kontekstmenuen.
- Udviklerværktøjerne åbnes i den nederste halvdel af din browser, og det tilsvarende DOM-element vil blive valgt.
Anbefalede:
Hvordan finder jeg skruenøgleikonet på Google Chrome?

Der er ikke længere et skruenøgleikon i GoogleChrome. I øverste højre hjørne af Chromes browservindue er et 'fjeder'-ikon (3 vandrette linjer, der delvist ligner en fjeder). Foråret er den nye skruenøgle
Hvordan inspicerer jeg element i chrome-konsollen?

Undersøg den genererede HTML for en kontrol Højreklik på et element, og vælg Inspicer elementet fra kontekstmenuen. Klik på knappen Inspicer element (Ctrl + Shift + C) i øverste venstre hjørne af Chrome DevTools, og hold markøren over kontrolelementet
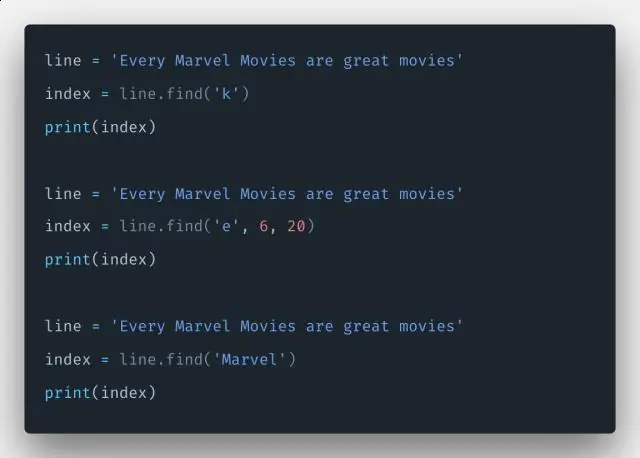
Hvordan finder du indekset for et array-element i Python?

Python har en metode til at søge efter et element i et array, kendt som index(). Hvis du ville køre x. index('p') vil du få nul som output (første indeks)
Hvordan finder jeg Chrome ID?

Sådan finder du et app- eller udvidelses-id: Åbn Chrome Webshop. Find og vælg den app eller udvidelse, du ønsker. Se på URL'en. ID'et er den lange streng af tegn i slutningen af URL'en. For eksempel er nckgahadagoaajjgafhacjanaoiihapd ID'et for GoogleHangouts
Hvordan downloader jeg XPath i Chrome?

Højreklik på ethvert element, du vil have xpath til, og klik på 'Inspicer element' og derefter igen inde i Inspector, højreklik på element og klik på 'Kopier Xpath'. Fra Chrome: Højreklik på 'Inspicer' på det element, du forsøger at finde xpath. Højreklik på det fremhævede område på konsollen. Gå til Kopier xpath
