
Video: Kan vi bruge REF i funktionel komponent?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Du må ikke brug det ref attribut på funktionelle komponenter fordi de ikke har forekomster. Du kan dog brug det ref attribut inde i gengivelsen fungere af en funktionel komponent . Du kan bruge useRef krog som er tilgængelig siden v16.
Heraf, hvad er de korrekte måder at oprette en ref i reagere på?
Du kan oprette en ref ved at ringe Reagere . createRef() og vedhæfte en Reagere element til det ved hjælp af ref attribut på elementet. Vi kan "henvise" til noden af ref oprettet i gengivelsen metode med adgang til den aktuelle attribut for ref.
Udover ovenstående, hvad er brugen af REF IN react? Refs er en funktion leveret af Reagere for at få adgang til DOM-elementet og Reagere element, som du måske selv har lavet. De er Brugt i tilfælde, hvor vi ønsker at ændre værdien af en underordnet komponent, uden at lave brug af rekvisitter og det hele.
Hvad er createRef i denne forbindelse?
skabeRef () modtager det underliggende DOM-element som dets aktuelle egenskab. Når ref-attributten bruges på en brugerdefineret klassekomponent, modtager ref-objektet den monterede instans af komponenten som dens aktuelle. Du må ikke bruge ref-attributten på funktionskomponenter, fordi de ikke har forekomster.
Hvad gør react createRef?
Oprettelse af refs - Brug Reagere . skabeRef () og vedhæft dem til Reagere elementer via ref-attributten. I det væsentlige tildeler du den Ref, der returneres fra Reagere . skabeRef () til en instansegenskab, når en komponent er konstrueret (alias i komponentens constructor). På denne måde vil Ref kan refereres i hele komponenten.
Anbefalede:
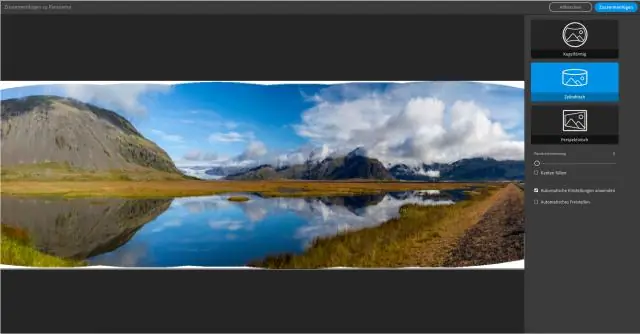
Skal jeg bruge Photoshop for at bruge Lightroom?

Avanceret billedmanipulation Hvis du har brug for at kombinere fotos, sy fotos sammen eller udføre nogen form for tungt billedmanipulationsarbejde, skal du gå til Photoshop. Lightroom fungerer godt til at lave globale justeringer af billeder, men til redigering af pixelniveau er Photoshop, hvad du har brug for
Hvad er de vigtigste kendetegn ved funktionel afhængighed?

Den funktionelle afhængighed er et forhold, der eksisterer mellem to attributter. Det eksisterer typisk mellem den primære nøgle og ikke-nøgle-attributten i en tabel. Den venstre side af FD er kendt som en determinant, den højre side af produktionen er kendt som en afhængig
Er Java Util-komparator en funktionel grænseflade?

Introduktion. Komparatorgrænsefladen har gennemgået en større revision i Java8, mens den stadig har bevaret sin essens, som er at sammenligne og sortere objekter i samlingerne. Comparator understøtter nu erklæringer via lambda-udtryk, da det er en funktionel grænseflade. Her er en simpel kildekode til java
Hvad er funktionel afhængighed forklar kort?

Funktionel afhængighed er et forhold, der eksisterer, når en egenskab entydigt bestemmer en anden egenskab. Hvis R er en relation med attributterne X og Y, er en funktionel afhængighed mellem attributterne repræsenteret som X->Y, hvilket angiver, at Y er funktionelt afhængig af X
Er tilgængelighedstest funktionel eller ikke-funktionel?

Ikke-funktionel test beskæftiger sig med kontrol af de ikke-funktionelle aspekter af systemer såsom ydeevne, pålidelighed, skalerbarhed, brugervenlighed osv. Tilgængelighedstest handler om at evaluere, hvor tilgængeligt/anvendeligt et produkt er for mennesker, der har motoriske, kognitive, syns- eller hørenedsættelser for nogle grad
