Indholdsfortegnelse:

Video: Hvordan bygger jeg et Vue-projekt?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Projektet: Byg en Hello World Vue-applikation ved hjælp af enkeltfilskomponenter
- Trin 1: Opret projekt struktur.
- Trin 2: Installer afhængighederne.
- Trin 3: Opret filerne (undtagen vores Webpack-konfigurationsfil).
- Trin 4: Instruktion af Webpack, hvad man skal gøre.
- Trin 5: Opsætning af vores pakke.
- Trin 7: Bygning vores projekt .
Derfor, hvordan opretter jeg et Vue-projekt?
Åbn din terminal og kør følgende kommando til start Vue GUI i din browser. Klik nu på a skab fanen og vælg placering for at gemme din app, og klik derefter på skab en ny projekt her knap. Indtast dit projekt navn og vælg din pakkeadministrator, og klik derefter på knappen Næste.
Man kan også spørge, hvordan kører jeg VUE-applikationen? Implementering af Vue-eksempel-appen
- Naviger til rodmappen i programmet på kommandolinjen.
- Skriv npm install --global surge for at installere Surge på din computer.
- Skriv npm run build for at bygge applikationen og gøre den produktionsklar.
- Skriv cd dist for at navigere til build-mappen.
Er Vue derfor godt til store projekter?
Vue . Vue er let, nem at lære og behagelig at skrive i. På grund af dens velkendte skabelonsyntaks og brug af komponenter, integrerer eller migrerer eksisterende projekter til Vue er hurtigere og glattere. Af den grund, Vue er fantastisk til startups, men kan lige så godt bruges i stor -skala applikationer.
Skal jeg bruge Vue CLI?
Meget ligesom Angular, den Vue hold har en kommandolinje grænseflade ( CLI ) til at hjælpe med at udvikle projekter med Vue . Hvis alt du gør er at bygge et SPA, CLI kan virkelig hjælpe med at forenkle opsætningen af et projekt. I mit sind betyder det, at der er en brug -sag for ved hjælp af Vue uden kompleksiteten af et JavaScript-byggetrin.
Anbefalede:
Hvordan bygger du HoloLens?

Gå til 'Filer' i hovedmenuen og derefter 'Bygindstillinger'. Klik på knappen 'Tilføj åbne scener' for at tilføje den aktuelle scene til listen. Vælg 'HoloLens' som målenhed, og sørg for, at Unity C# Projects er markeret. Klik nu på 'Player Settings' og tjek Virtual Reality Supported i Inspector
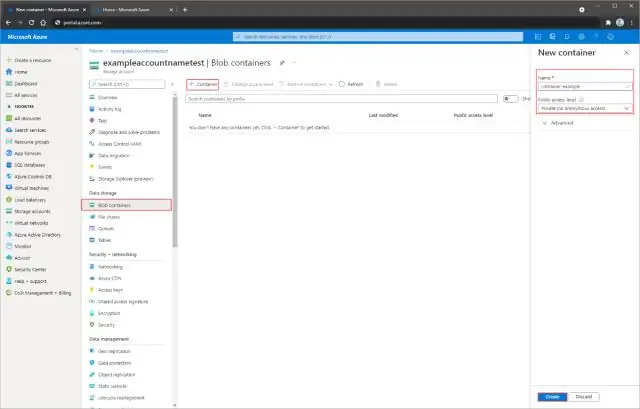
Hvordan bygger jeg en container i Azure Blob Storage?

Opret en container Naviger til din nye lagerkonto i Azure-portalen. Rul til sektionen Blob-tjeneste i venstremenuen for lagerkontoen, og vælg derefter Containere. Vælg knappen + Container. Indtast et navn til din nye container. Indstil niveauet for offentlig adgang til containeren
Hvordan bygger jeg et datavarehus i Azure?

Opret og forespørg hurtigt et datavarehus ved at klargøre SQL-puljen i Azure Synapse Analytics (tidligere SQL DW) ved hjælp af Azure-portalen. Forudsætninger. Log ind på Azure-portalen. Opret en SQL-pulje. Opret en firewall-regel på serverniveau. Få det fuldt kvalificerede servernavn. Opret forbindelse til serveren som serveradministrator
Hvordan bygger jeg en muret postkasse?

TRIN 1 Forbered placeringen og grav hullet. TRIN 2 Hæld betonfoden. TRIN 3 Konstruer blokkernen. TRIN 4 Læg de første baner af mursten. TRIN 5 Sæt avisholderstøtte i. TRIN 6 Sæt avisholderne i, og udfyld mursten omkring den. TRIN 7 Fuldfør postkassen op til den ønskede højde
Hvordan bygger jeg en hjemmeside efter at have købt et domæne?

Lad mig forenkle processen nedenfor og vise dig det nøjagtige køreplan, du skal følge: Få en anstændig webhosting. Forbind domæne til webværten. Installer WordPress. Konfigurer tema og installer plugins. Tilføj sider og webstedsindhold. Opret sociale medier konti. Oprettelse af en tilpasset e-mailadresse. `Start af en postliste
