
Video: Hvad er SASS tutorial?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
SASS tutorial giver grundlæggende og avancerede begreber af SASS . SASS er en udvidelse af CSS. Det er også kendt som CSS pre-processor. Vores SASS tutorial omfatter alle emner af SASS sprog såsom installation, kommandoer, script, import, mixin, arv, udvidelse, variabler, operatorer, udtryk osv.
Hvad bruges Sass til i denne forbindelse?
Sass (som står for 'Syntactically awesome style sheets) er en udvidelse af CSS, der giver dig mulighed for at brug ting som variabler, indlejrede regler, indlejrede importer og mere. Det hjælper også med at holde tingene organiseret og giver dig mulighed for at oprette typografiark hurtigere. Sass er kompatibel med alle versioner af CSS.
På samme måde, hvordan lærer jeg SCSS? 4. Lær SASS og SCSS
- Opret et SAAS-projekt.
- Forstå og anvende SAAS-nesting.
- Brug og anvend begrebet segmentering.
- Integrer SAAS-variabler i dit arbejde.
- Forstå SCSS Mixins og SCSS funktioner.
- Lav dine egne mixins.
- Kend og anvend bedste praksis.
Også for at vide, hvad er SASS-kursus?
SASS (Syntactically Awesome Stylesheet) er en CSS pre-processor, som hjælper med at reducere gentagelser med CSS og sparer tid. Det er mere stabilt og kraftfuldt CSS-udvidelsessprog, der strukturelt beskriver dokumentets stil.
Hvad er forskellen mellem SCSS og sass?
Det basale forskel er syntaksen. Mens SASS har en løs syntaks med mellemrum og ingen semikolon, den SCSS ligner mere CSS . SASS står for Syntactically Awesome StyleSheets. Det er en forlængelse af CSS der tilføjer kraft og elegance til grundsproget.
Anbefalede:
Hvad er SASS framework?

Sass er en udvidelse af CSS3, der tilføjer indlejrede regler, variabler, mixins, vælgerarv og mere. Det er oversat til velformateret standard CSS ved hjælp af kommandolinjeværktøjet eller et web-framework-plugin. Så Sass er en fantastisk måde at skrive en mere kortfattet og funktionel måde at skrive CSS på
Hvordan indsætter jeg en fodnote i Word tutorial?

Indsæt fodnoter og slutnoter Klik, hvor du vil referere til fodnoten eller slutnoten. På fanen Referencer skal du vælge Indsæt fodnote eller Indsæt slutnote. Indtast det, du ønsker, i fodnoten eller slutnoten. Vend tilbage til din plads i dokumentet ved at dobbeltklikke på tallet eller symbolet i begyndelsen af noten
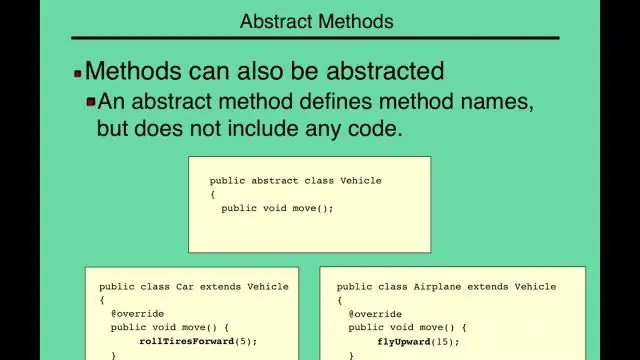
Hvad er abstrakt klasse i Java tutorial point?

En klasse, der indeholder det abstrakte nøgleord i sin erklæring, er kendt som abstrakt klasse. Hvis en klasse erklæres abstrakt, kan den ikke instansieres. For at bruge en abstrakt klasse, skal du arve den fra en anden klasse, levere implementeringer af de abstrakte metoder i den
Hvad er ARM-processor tutorial?

ARM-processorer (eller mikrocontrollere) er en familie af kraftfulde CPU'er, der er baseret på RISC-arkitekturen (Reduced Instruction SetComputer). ARM-processorer er tilgængelige fra små mikrocontrollere som ARM7-serien til de kraftige processorer som Cortex - En serie, der bruges i nutidens smartphones
Hvad er Ruby-tutorial?

Ruby er et open source og fuldt objektorienteret programmeringssprog. Vores Ruby-tutorial inkluderer alle emner af Ruby, såsom installation, eksempel, operatører, kontrolsætninger, loops, kommentarer, arrays, strenge, hashes, regulære udtryk, filhåndtering, undtagelseshåndtering, OOP'er, Ranges, Iteratorer
