Indholdsfortegnelse:

Video: Hvordan ændrer jeg farver i bootstrap?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2024-01-18 08:22
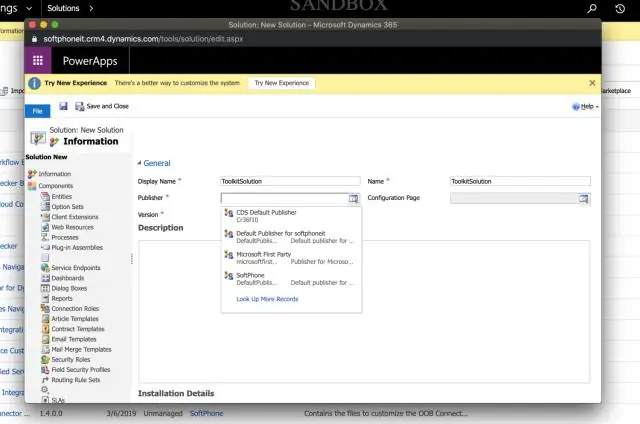
- Du kan ikke lave om det farve i cdn-fil.
- Download bootstrap fil.
- Søge efter bootstrap . css fil.
- åbn denne (bootstrsap. css) fil og søg efter 'primær'.
- lave om det til farve du ønsker.
Folk spørger også, hvordan tilpasser jeg Bootstrap?
Sådan tilpasser du Bootstrap
- Skift de eksisterende Bootstrap-stile såsom farver, skrifttyper eller kanter.
- Skift Bootstrap-gitterlayoutet, såsom brudpunkter eller rendebredder.
- Udvid Bootstrap-klasser med nye brugerdefinerede klasser (dvs.: btn-custom)
Derudover, hvordan tilsidesætter jeg CSS? Hvordan tilsidesætte ! vigtig. A) Tilføj en anden CSS reger med ! vigtigt, og enten give vælgeren en højere specificitet (tilføje et tag, id eller klasse til vælgeren), eller tilføje en CSS regel med den samme vælger på et senere tidspunkt end den eksisterende.
Også at vide er, hvilken farve er bootstrap primær?
Som standard,. btn- primær har hvid tekst på blå baggrund. Juster standarden farver ved hjælp af --knappen- farve og --knap-baggrund- farve tilpassede egenskaber.
Hvordan ændrer du farven på fantastiske fontikoner?
Forudsat at du kender grundlæggende CSS Font Awesome farve kan bare ændres ved skiftende det skrift farve . Det farve er dog ikke centraliseret et eller andet sted. Du kan dog tilsidesætte fontawesome farve ved at tilføje nedenstående css til css-filen i din skabelon. Udskift rød med farve efter eget valg.
Anbefalede:
Hvordan farver jeg manuelt i Google Fotos?

Her er aftalen: Der er en farvepop-funktion, når du redigerer portrætbilleder. Så kan du lave farven popmanuelt. Tryk på Rediger. Tryk på Fotofiltre for at tilføje eller justere et filter. Tryk på Rediger for manuelt at ændre belysning, farve eller tilføje effekter. Tryk på Beskær og roter for at beskære eller rotere
Hvordan forbedrer jeg farver i Photoshop?

Du kan indstille farvetonen, mætning og lyshed for dens placeringsfarve. Vælg Forbedre > Juster farve > Erstat farve. Vælg en visningsmulighed under miniaturebilledet: Klik på farvevælgerknappen, og klik derefter på den farve, du vil ændre i billedet eller i forhåndsvisningsboksen
Hvordan farver jeg mine etiketter i Gmail?

For at ændre farven på en etiket skal du flytte musen hen over den ønskede etiket. Klik på pil ned til højre for etiketten for at få adgang til dens rullemenu. Flyt musen over indstillingen "Etiketfarve", og vælg en tekst og farvekombination ved at klikke på den
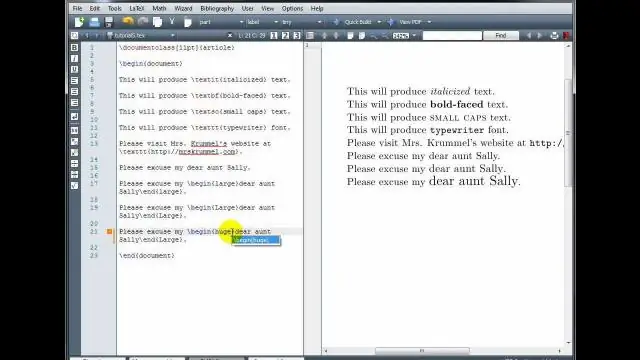
Hvordan farver jeg tekst i LaTeX?

4 svar. Du kan bruge xcolor-pakken. Det giver extcolor{}{} såvel som farve{} for at skifte farve for nogle give tekst eller indtil slutningen af gruppen/miljøet. Du kan få forskellige nuancer af grå ved at bruge sort
Hvordan får jeg flere farver i Word?

Fanen Skygge i dialogboksen Kanter og skygge. Fra de viste farver skal du vælge den, du vil bruge. (Hvis du vil vælge mellem flere farver, skal du klikke på knappen Flere farver). Klik på OK
