Indholdsfortegnelse:

Video: Hvordan tilpasser man en kant i CSS?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
For at indstille stilen, brug grænse -stil og vælg en stil fra listen over tilgængelige CSS ord. For at indstille farven, brug grænse -farve og brug enten hex-, RGB- eller RGBA-farvekoder. For at indstille bredde, stil og farve på én gang skal du bruge grænse ejendom. At indstille individuelle grænser , brug top, højre, venstre og bund (f.eks.
Desuden, hvordan tilføjer jeg en kant til et billede i CSS?
Sådan tilføjes kant til billede i CSS
-
Opret HTML¶ I afsnittet skal du oprette en
element og sæt linket til det billede, der skal bruges. Indstil navnet på billedet med alt-attribut, som giver information om billedet, hvis en bruger af en eller anden grund ikke kan se det.
-
Tilføj CSS¶ Tilføj stil til din
element. Definer bredden af billedet.
Desuden, hvordan ændrer du grænsetykkelsen i CSS? Bemærk: Deklarér altid grænse -stil ejendom før grænse - bredde ejendom. Et element skal have grænser før du kan sæt det bredde.
kant-bredde: tynd medium tyk;
- øverste kant er tynd.
- højre og venstre kant er medium.
- bundkanten er tyk.
I forhold til dette, hvordan stiler jeg en kant i CSS?
CSS kantstil
- prikket - Definerer en stiplet kant.
- stiplet - Definerer en stiplet kant.
- solid - Definerer en solid kant.
- dobbelt - Definerer en dobbelt kant.
- rille - Definerer en 3D rillet kant.
- ridge - Definerer en 3D rillet kant.
- indsat - Definerer en 3D-indsatskant.
- start – Definerer en 3D startramme.
Hvordan tilføjer jeg en kant til en div i CSS?
Stilgrænse Egenskab
- Tilføj en kant til et element: border = "tykt solidt #0000FF";
- Ændre bredden, stilen og farven på kanten af et element: border = "tynd prikket rød";
- Returner grænseegenskabsværdierne for et element: border);
Anbefalede:
Hvordan fjerner jeg en kant i Publisher?

Fjern en ramme Vælg rammen. Bemærk: For at fjerne en kant på en masterside skal du klikke på Master Page på fanen Vis og derefter vælge kanten. Tryk på Slet
Hvordan opretter jeg en brugerdefineret kant?

Sådan oprettes en brugerdefineret sideramme i Word: Åbn Word, og klik på fanen Design. Klik på Siderammer under Sidelayout. Klik på Sidekant i vinduet Borders and Shading. Vælg indstillingen Brugerdefineret fra listen over valg. Det er her, det virkelige sjov begynder. Klik på OK for at oprette grænsen
Hvordan slipper jeg af med den hvide kant i Publisher?

Fjern en linjekant, en BorderArt-kant eller en Clip Art-kant Vælg rammen. Bemærk: For at fjerne en ramme på en masterside skal du klikke på Master Page i menuen Vis og derefter vælge rammen. Tryk på Slet
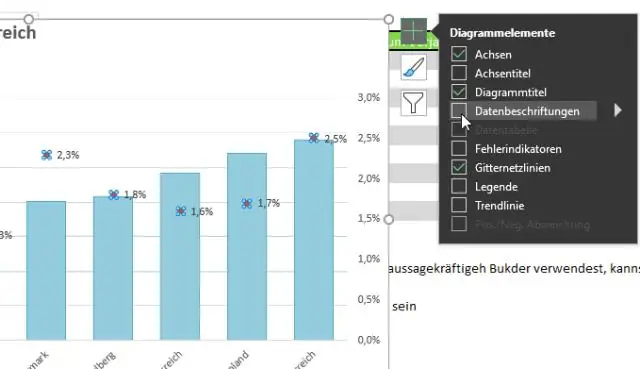
Hvordan tilføjer du en kant til et diagram i Excel?

En yderligere måde at tilføje en kant til en graf på er at højreklikke på grafen og vælge "Formater diagramområde". I det resulterende pop op-vindue skal du klikke på en af rammeindstillingerne i venstre side af vinduet, og derefter vælge formatering i højre side
Hvordan tilføjer man en kant til et diagram?

Tilføjelse af en kant rundt om tekst i et diagram Vælg den tekst, som du vil tilføje en kant til. Vælg Valgt diagramtitel i menuen Format. I grænseområdet skal du bruge rullelisten Stil til at vælge den type linje, du vil bruge til rammen. I grænseområdet skal du vælge den farve, du vil anvende på rammen, ved at bruge rullelisten Farve
