Indholdsfortegnelse:

Video: Hvordan bruger jeg brudpunkter i Chrome?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Betingede kodelinje-brudpunkter
- Klik på fanen Kilder.
- Åbn filen, der indeholder den kodelinje, du vil bryde på.
- Gå til kodelinjen.
- Til venstre for kodelinjen er linjenummerkolonnen.
- Vælg Tilføje betinget brudpunkt .
- Indtast din tilstand i dialogen.
- Tryk på Enter for at aktivere brudpunkt .
Derfor, hvordan kontrollerer du brudpunkter i Chrome?
Event-baseret Knækpunkter Klik på F12 for at åbne Udviklerværktøjer i Chrome . Eller vi kan højreklikke og vælge Inspicere (Ctrl+Shift+I). Gå til fanen Kilder, og udvid Hændelseslytter Knækpunkter afsnit. Vi kan finde forskellige begivenheder opført i sektionen som Tastatur, Enhed, Mus osv.
hvordan bruger jeg konsol i Chrome? For at åbne udvikleren konsol vindue på Chrome , brug tastaturgenvejen Ctrl Shift J (på Windows) eller Ctrl Option J (på Mac). Alternativt kan du brug det Chrome menuen i browservinduet, vælg indstillingen "Flere værktøjer", og vælg derefter "Udviklerværktøjer".
Spørgsmålet er også, hvordan bruger du et brudpunkt?
Indstil brudpunkter i kildekoden til sæt -en brudpunkt i kildekoden skal du klikke i yderste venstre margen ved siden af en kodelinje. Du kan også vælge linjen og trykke på F9, vælge Debug > Toggle Knækpunkt , eller højreklik og vælg Knækpunkt > Indsæt brudpunkt . Det brudpunkt vises som en rød prik i venstre margen.
Hvordan fejlretter jeg min browser?
Chrome
- Trin 1: Åbn din applikation i Chrome-webbrowseren.
- Trin 2: Åbn udviklerkonsollen ved at inspicere din webside og vælg kildefanen eller Gå til Vis → Udvikler → Vis kilde.
- Trin 3: Indstil brudpunktet på din kildekode noget, der ligner det, vi gjorde i Mozilla-browseren.
Anbefalede:
Hvordan bruger jeg Chrome WhatFont-udvidelsen?

Bare klik på WhatFont-udvidelsesikonet, og peg med markøren på et ord. du vil straks se navnet på skrifttypen vises nedenunder. Det er super hurtigt. Træk blot markøren rundt på en webside for hurtigt at identificere så mange skrifttyper, som du ønsker
Hvordan bruger jeg Chrome uden en mus?

Brug Google Chrome uden mus med tastaturgenveje CTRL + T: Åbn en ny fane. CTRL + W: Luk den aktuelle fane eller pop op-vindue. CTRL + F4: Luk den aktuelle fane eller pop op-vindue. CTRL +: Åbn et link i en ny fane. CTRL + SHIFT + T: Genåbn den sidste fane, du lukkede. CTRL + 1: Gå til fanen Nummer 1 i position. CTRL + 2: Gå til fanen Nummer 2 i position
Hvordan bruger jeg Skype på Chrome?

Sådan gør du. Åbn Chrome, og naviger til web.skype.com. Indtast dit brugernavn, e-mail-konto eller telefonnummer. Indtast din adgangskode, og klik på Log ind. Vælg en ven at chatte med, eller tryk på + for at tilføje en ny. Klik på kameraikonet for at starte et videoopkald, eller på telefonikonet for at starte et lydopkald
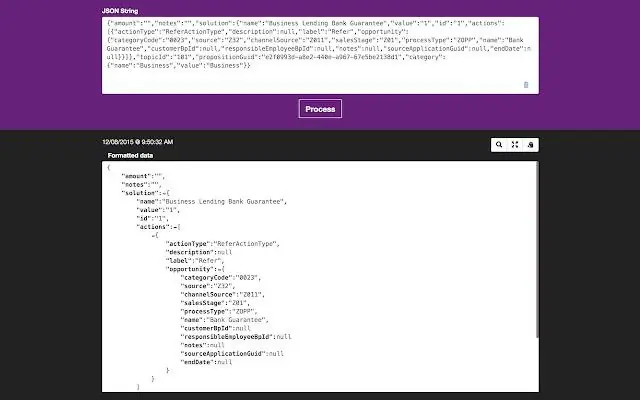
Hvordan bruger jeg JSON-formatering i Chrome?

En hurtig og nem måde at formatere og udforske JSON-indhold. Med dette plugin installeret skal du blot vælge en hvilken som helst JSON-tekst og klikke på JSON Formatter-ikonet. Pluginnet vil registrere eventuelle JSON-data, der aktuelt er i udklipsholderen og vise de formaterede resultater
Hvordan bruger jeg Chrome App Builder?

Hvis du har en webapp, kan du bruge Chrome App Builder til at pakke den som en kiosk-app. På en computer skal du oprette en mappe til appens filer. Åbn Chrome App Builder-udvidelsen. For din kiosk-app skal du indtaste appnavnet og den oprindelige version. Indtast URL'en til appens nuværende startside
