
Video: Hvordan implementerer du type ahead-søgning?

2024 Forfatter: Lynn Donovan | [email protected]. Sidst ændret: 2023-12-15 23:45
Indtast søgning er en metode til progressivt søger til og filtrering gennem tekst.
Implementering af typeahead. js
- Åbn skabelonen, der indeholder din Søg boks.
- Pak indtastningsfeltet ind i en beholder med id=”remote”
- Giv indtastningsfeltet skrive frem klasse.
- Tilføj følgende script til skabelonen:
Desuden, hvordan fungerer type-ahead-søgning?
Type - forude virker også for begge parter – type - foran foreslår øjeblikkeligt Marbury v. Madison igen efter kun at have skrevet "madi". Type - foran gør citatopslag til en leg. Begynd at skrive citatet, og du vil få forslag med det samme.
Man kan også spørge, hvordan autofuldførelser man? Her autofuldførelse gøres normalt ved at trykke på Tab ↹-tasten efter at have indtastet de første bogstaver i ordet. For eksempel, hvis den eneste fil i den aktuelle mappe, der starter med x, er xLongFileName, foretrækker brugeren måske at skrive x og autofuldførelse til det fulde navn.
Hvad er type ahead-funktionalitet i betragtning af dette?
Skriv frem er en funktion af computere og software (og nogle skrivemaskiner), der gør det muligt for brugere at fortsætte med at skrive uanset program eller computerdrift - brugeren kan evt. type i den ønskede hastighed, og hvis den modtagende software er optaget på det tidspunkt, vil den blive kaldt til at håndtere dette senere.
Hvad er Typeahead jQuery?
jQuery Typeahead . af Tom Bertrand. jQuery plugin, der giver Skriv frem ( autofuldførelse ) Søg forhåndsvisning fra Json-objekt(er) via samme domæne Ajax-anmodning eller krydsdomæne Jsonp og tilbyder datakomprimering inde i Local Storage. Pluginnet er bygget med en masse muligheder og tilbagekald for at tillade tilpasning.
Anbefalede:
Hvordan implementerer du en prædiktiv model?

Nedenfor er fem bedste praksis-trin, som du kan tage, når du implementerer din forudsigende model i produktion. Angiv ydeevnekrav. Adskil forudsigelsesalgoritme fra modelkoefficienter. Udvikl automatiserede tests til din model. Udvikle Back-Test og Nu-Test Infrastruktur. Udfordring og derefter prøvemodelopdateringer
Hvordan implementerer du en container i Azure?

Log ind på Azure på https://portal.azure.com. I Azure Portal skal du vælge Opret en ressource, Web, og derefter vælge Web App til containere. Indtast et navn til din nye webapp, og vælg eller opret en ny ressourcegruppe. Vælg Konfigurer container, og vælg Azure Container Registry. Vent, indtil den nye webapp er blevet oprettet
Hvordan implementerer jeg tilpassede metadata i Salesforce?

Implementer brugerdefinerede metadatatypeposter Føj komponenten 'Custom Metadata Type' til ændringssættet. Bemærk, at komponenttypen er Custom Metadata Type i rullemenuen, og vælg 'Konstanter'. Her tilføjer du objektet. Tilføj det brugerdefinerede felt. Tilføj nu feltet kaldet Værdi fra konstanter-objekt. Her er det ekstra trin. Tilføj dataene
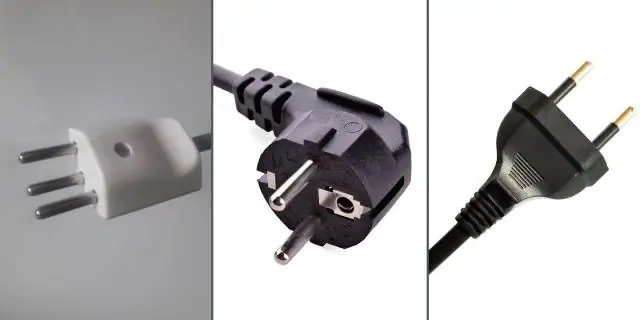
Hvad er forskellen mellem et Type C og Type F stik?

Type F ligner C, bortset fra at den er rund og har tilføjet to jordforbindelsesklemmer på siden af stikket. Et type C-stik passer perfekt til en type F-stikdåse. Stikkontakten er forsænket med 15 mm, så delvist indsatte stik udgør ikke en stødfare
Hvordan implementerer jeg i Google App Engine?

Før du begynder Opret et Cloud-projekt med en App Engine-app. Skriv en node. js-webserver klar til at blive implementeret på App Engine. Installer Cloud SDK, som leverer kommandolinjeværktøjet gcloud. Sørg for, at gcloud er konfigureret til at bruge det Google Cloud-projekt, du vil implementere til
